Лучшие программы для создания блок-схем
Крупные и мелкие производители программного обеспечения предлагают множество способов построения блок-схем на компьютере. Все инструменты работают аналогичным образом – сначала загружается проект (по шаблону или новый), создаются блоки, а затем они объединяются, выстраивая определённый алгоритм или последовательность действий и событий. Среди лучших программ для создания блок-схем – как платные, так и бесплатные. Чтобы выбрать подходящую именно для ваших потребностей, стоит ознакомиться с самыми популярными из них.

Выбор лучшей программы для создания блок-схем.
Draw.io
Draw.io – браузерная программа для рисования блок-схем. В этом и её преимущество – не нужно ничего устанавливать. Приложения намного функциональнее, чем кажется на первый взгляд. В повседневной жизни мы часто действуем в соответствии с определённым планом. Даже при приготовлении ужина многие пользуются кулинарными рецептами. Инструкции, описанные в них, – не что иное, как алгоритмы. А для того чтобы представить алгоритмы в графической форме, и используются блок-схемы, которые мы можем создать в draw.io. В дополнение к вышеупомянутым схемам, инструмент также даёт возможность разрабатывать различные типы диаграмм – от общепринятой, полезной во многих ситуациях офисной работы и бизнеса, до специализированных, полезных, например, в разработке программного обеспечения.
Как и подобает расширению браузера, draw.io предлагает хранение данных в облаке. Независимо от того, на каком устройстве мы работаем, мы можем продолжить ранее начатую работу или представить её результаты в любое удобное время. Для построения блок-схем и сохранения файлов в облаке необходимо выполнить следующее:
- Сразу после запуска инструмента отображается окно, в котором можно выбрать место сохранения созданной нами диаграммы. У нас есть Google Диск, Dropbox и OneDrive.
- В том же окне можно изменить язык программы. Для этого нажмите на значок планеты и выберите нужный язык из списка. Изменения будут сделаны после обновления страницы. Если на этом этапе вы не хотите решать, где сохранять проект, просто выберите вариант «Решить позже».

Создание блок-схемы из шаблонов
- После выбора места хранения блок-схемы предлагается возможность выбрать между запуском нового проекта и загрузкой уже существующего.
- При создании блок-схем можно использовать шаблоны, которые сортируются по тематике в раскрывающемся списке.
- После нажатия на кнопку «Создать» появится блок-схема, содержащая готовые элементы. Все они доступны для редактирования. Можно изменить их размер, перетаскивая маркеры по краям, а также поворачивать – перемещая кнопку с круглой стрелкой.
- Двойной щелчок левой кнопкой мыши на выбранном объекте позволит добавить к нему текст. Введённый текст будет автоматически сопоставляться с углом поворота объекта.
- Текстовые поля также можно добавлять вне объектов – с помощью двойного щелчка левой кнопки мыши или с помощью комбинации клавиш Ctrl+Shift+X.
- Если на диаграмме не хватает необходимых элементов, их можно добавить из меню слева. Выбранный объект добавляется щелчком по нему или перетаскиванием его в нужное место в области работы.
- После выбора объекта можно придать ему правильный вид. Для этого используется меню справа. Оно разделено на три вкладки, соответствующие различным аспектам отображения объекта.

Составление новой блок-схемы:
Если ни один из доступных шаблонов не соответствует потребностям, можно создать собственную блок-схему. Для этого нужно создать новый проект.
- Чтобы создать диаграмму без помощи шаблона, выберите параметр «Пустая диаграмма» из группы базовых шаблонов.
- Запущенный проект не будет содержать автоматически вставленных элементов. В нём нужно разместить блоки самостоятельно – так же, как и при редактировании существующего шаблона. Чтобы получить доступ к большему количеству элементов, которые можно добавить в проект, выберите «Другие фигуры» в меню слева.
- Откроется окно, в котором можно выбрать, какие группы фигур будут помещены в боковое меню. Выберите интересующие вас группы. Выбрать дополнительные фигуры можно и при использовании проекта на основе шаблона.
Объединение фигур:
- При добавлении нового элемента его нужно комбинировать с другими. Вокруг будут отображаться характерные синие стрелки.
- Щелчок по стрелке скопирует выбранный элемент и объединит оригинал с его копией тонкой стрелкой.
- Если нажать на стрелку и перетащить курсор в другое место, будет создана линия, которой можно объединить выбранный элемент с любым другим на блок-схеме.
Помимо поддержки популярных облачных сервисов, Draw.io также даёт возможность хранить диаграммы на дисках наших компьютеров.

Сохранение диаграммы в виде XML-файла:
- Чтобы сохранить проект на диске компьютера, при создании новой диаграммы выберите опцию «Устройство».
- Созданный проект будет сохранен в формате .xml.
- Каждый щелчок на кнопке «Сохранить», доступной на вкладке «Файл» в верхнем меню, приводит к загрузке нового XML-файла. Аналогичный эффект даёт сочетание клавиш Ctrl+S.
Инструмент также даёт возможность загружать диаграммы, созданные нами в различных форматах.
Microsoft Visio
Microsoft Visio – это инструмент для людей, которые для своей работы часто рисуют диаграммы и блок-схемы на компьютере. Здесь представлен широкий выбор встроенных формул. Эта программа поможет создать привлекательную презентацию в виде диаграмм или блок-схем с большим количеством информации:
В Microsoft Visio в распоряжении предоставляет целый ряд различных форм, которые делятся на группы, чтобы облегчить их поиск и поддержание общего порядка в схеме. Здесь также есть множество шаблонов, которые представляют собой набор форм и помогают нам добавить их к чертежу. Научиться их использовать, подключать, отключать, делиться фигурами и «приклеивать» к соответствующим объектам довольно просто – в интернете можно найти любые мануалы, как видео, так и простые инструкции.
Шаблоны очень полезны при создании диаграмм. Есть много доступных групп шаблонов, и каждая из них при создании диаграммы делает определённый процесс наших действий более последовательным. Чтобы правильно их использовать, сначала необходимо научиться адаптировать шаблон к типу работы.

Формы диаграммы Visio могут содержать различные типы данных. Экспорт данных из внешних источников, таких как Excel, Access, SQL Server или SharePoint, является двухэтапным процессом, состоящим непосредственно из загрузки и предобразования данных в необходимый формат. Microsoft Visio используется для создания всех видов блок-схем, что позволяет их редактировать и адаптировать к нашим потребностям. Люди, знакомые с популярным офисным пакетом производителя уже через несколько минут смогут освоиться в интерфейсе и управлять новыми проектами и шаблонами.
Версия Professional, по сравнению со стандартной, оснащена возможностью параллельного использования несколькими пользователями, а также дополнительными вариантами редактирования: новые формы, шаблоны и поддерживаемые типы блок-схем. Библиотека пополнена элементами, необходимыми для построения электронных планов помещений, карт и диаграмм, а также блок-схем, связанных с программным обеспечением, базами данных и этапами процесса. Независимо от типа выбранного проекта, программа довольно проста в использовании – все функции доступны на ленте.
Dia
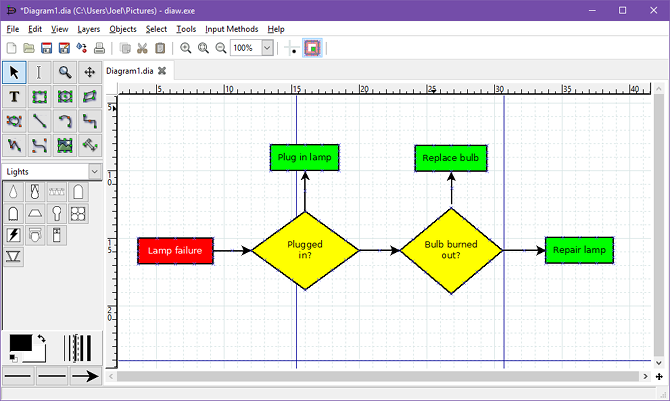
Dia – бесплатная программа, которая может быть альтернативой Microsoft Visio и другим подобным инструментам, когда нужно быстро и качественно нарисовать алгоритм в виде блок-схемы. Позволяет создавать графические презентации различных типов – блок-схемы, диаграммы и графики. Существует библиотека шаблонов включает в себя универсальные символы UML (используемые в объектном анализе и объектно-ориентированном программировании), а также символы для других специализаций – электрики, программирования, гражданского строительства и т. д.

Программа использует собственный формат DIA на основе XML, а также позволяет читать и сохранять документы в форматах DXF и SVG. К сожалению, файлы Visio VDX и VSX не поддерживаются. Интерфейс программы похож на популярный GIMP, который является результатом использования тех же библиотек GTK+.
В интернете есть множество аналогичного софта, который незначительно отличается функциональностью. В большинстве случаев главное отличие – это стоимость программы, так что выбор только за вами.
Профессиональное построение блок-схем для программ / Sandbox / Habr
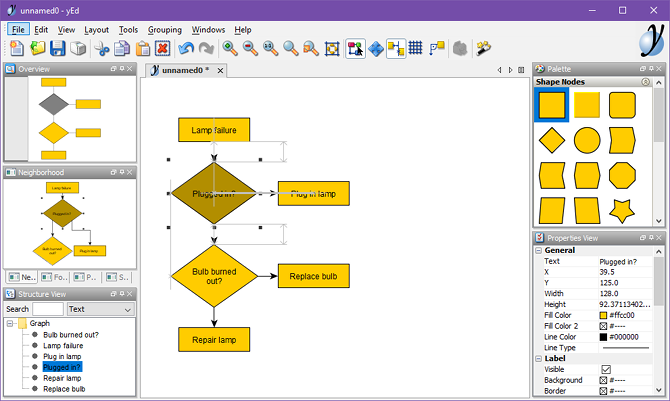
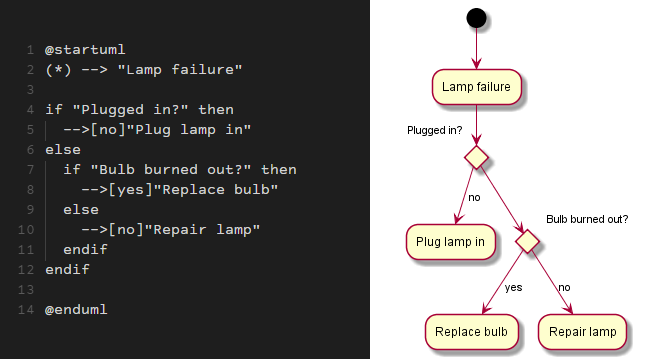
Здравствуйте, хабралюди! Сегодня речь пойдет о построении блок-схем для ваших программ с помощью замечательной программы yEd скачать которую можно здесь .Приступая к работе
Не спешите скачивать, давайте проведем маленькую лекцию по этим же блок-схемах.
Блок-схема это графическое отображение решения задачи (важно запомнить).
И так, буду объяснять как программист программисту, по моему мнению блок-схемы можно использовать когда алгоритм не реально держать в голове (10-20 if else) вот тогда то и приходит такая мысль как записать это, в тот же блокнот, или на бумаге, что вполне приемлемо и ничего такого здесь нет. В нашем случае давайте использовать блок-схемы.
Обозначения
Такой овал обозначает обычно начало и конец, к примеру .
Данный блок обозначает объявление переменных. Если у вас сильно типизированный язык программирования то этот блок обычно всегда есть в ваших программах, лично я использую слабо типизированные что позволяет мне объявить тип и название переменной сразу при присваивании её какому-то значению.
Собственно вывод результат на экран или продолжение следующего действия.
Ну, и наконец, наше условие ради чего мы здесь и собрались. Может принимать только true or false.
file -> new
По средине будет наша блок-схема, а вот справа отображены наши элементы которые нам будут нужны.
Перетаскивать элементы можно справа на белый лист, что бы провести стрелочку нужно: на элемент, который стоит по средине нажать и отвести мышку от него, при этом в поле edge types можно выбрать тип стрелочки. Вот так у меня получилось реализовать авторизацию пользователя на сайте в помощью блок-схемы:

Заняло у меня это 5 минут. Но за то теперь я точно знаю что и как мне нужно будет делать. А когда программа сложная то сделав блок-схему уже можешь сразу писать код и не заглядывая туда, т.к. только что сам написал эту программу, но визуально!
Бесплатная программа для рисования блок-схем
Строго говоря, термина «блок-схема» не существует. Вместо этой фразы правильно говорить «схема алгоритма», но сейчас не об этом. Моя статья о том, можно ли быстро и удобно рисовать алгоритмы, при этом еще чтобы это было бесплатно. Было бы здорово, если бы существовал бесплатный аналог онлайн-редактора Gliffy, и он на наше счастье есть.
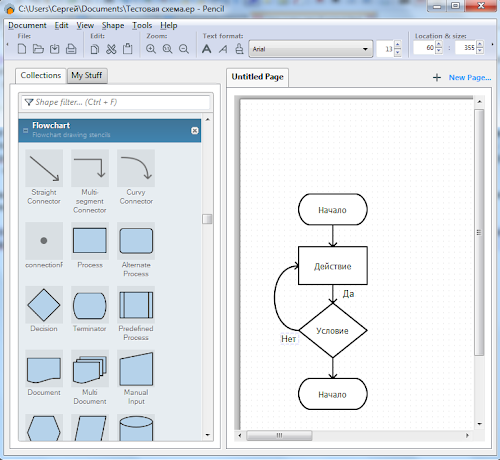
Речь идет о Pencil Project. Это бесплатная программа с открытым исходным кодом, доступная для всех платформ (Windows, Linux, Mac, разработан даже плагин к Firefox). Ее предназначение не столько в том, чтобы рисовать схемы алгоритмов, она создана в целом для прототипирования. То есть там можно еще и смоделировать интерфейс. Получается, что эта программа является конкурентом не только Gliffy, но и Moqups.
Алгоритмы в Pencil рисовать очень легко. Для этого имеется выделенная библиотека примитивов со стандартными блоками и соединителями. Выглядит это примерно так:

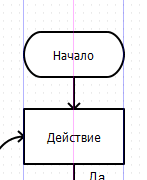
При рисовании блоков они привязываются автоматически к сетке, что позволяет легко их выравнивать. Нарисовав один блок, другой блок можно «примагнитить» к нему снизу или сбоку, всё при этом будет ровно.

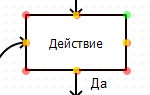
Если навести на блок и кликнуть мышью один раз, будет режим изменения размера блока и перетаскивания. Если кликнуть второй раз, блок можно будет вращать (появятся круглые красные точки по краям).
Доступны основные базовые возможности, практически как в Visio: блоки можно объединять в группы, перетаскивать и копировать, располагать выше или ниже по слоям, магнитить коннекторы к центру и т.д.

Недостатки тоже присутствуют, например, не очень корректная работа углового соединителя: он иногда трансформируется в невообразимый зигзаг при попытке его выделить и перетащить. Но эти недостатки столь несущественны, что не помешали занять программе Pencil достойное место в моей коллекции повседневных инструментов разработчика.
инструменты, программы
Программа для построения блок-схемы
Отличная альтернатива Visio для построения блок-схемы на Mac, Windows и Linux
Допустимая программа для построения блок-схемы на Mac, Windows и Linux
Edraw — лучшая альтернатива Visio для создания блок-схемы на Mac , Windows и Linux. Отличная экономия денег без дорогостоящих ежемесячных или ежегодных абонентских сборов. Программа с пожизненной лицензией по более дешевой цене. Она используется в качестве настольной программы для Mac, Windows и Linux.
УМНЫЕ СИМВОЛЫ БЛОК-СХЕМЫ
Наша программа включает в себя все необходимые графические символы блок-схем во встроенных библиотеках. Символы строго соответствуют отраслевому стандарту. Тем не менее, они также очень настраиваемые, если вам нужно, чтобы они были особенными. Вам разрешено добавлять цвета, менять стили линий и применять на рисунках быстрые стили, разработанные профессионалами.
ОБИЛЬНЫЕ ПРИМЕРЫ БЛОК-СХЕМ

Примеры блок-схем иногда так важны, как учебники, и даже более понятны, чтобы помочь пользователям начать работу. Мы предоставляем вам большой пакет высококачественных примеров блок-схем, которые создаются на основе реальных случаев. Выберите подходящий вариант,и замените контент на ваш и внесите небольшие изменения в шаблон, чтобы быстро получить новую блок-схему.
примеры блок-схем
ЛЕГКО ИСПОЛЬЗОВАТЬ
Edraw сделал все возможное для создания блок-схемы, чтобы упростить процесс создания с помощью готовых форм и автоматических плавающих кнопок. Фактически, вам не обязательно рисовать фигуры и линии с помощью этого автоматического инструмента. Все умное, простое и прямолинейное.
200 + типов чертежов и 10000+ векторных символов
Вы полюбите эту программу для создания блок-схемы на Mac, Windows и Linux!
Получите удовольствие от создания блок-схемы с полнофункциональной программой. Вы будете удивлены её изобильными символами и шаблонами! Вы будете изумлены её лёгкой работой! Вы будете довольны её услугой и ценой! Попробуйте её именно сегодня!
Создание простой блок-схемы — Visio
Создание блок-схемы
-
Запустите приложение Visio.
-
Выберите категорию Блок-схема.
-
Дважды щелкните значок Простая блок-схема.
-
Для каждого этапа документируемого процесса перетащите в документ соответствующую фигуру блок-схемы.
-
Чтобы соединить элементы блок-схемы, наведите указатель мыши на первую фигуру, и щелкните стрелку, указывающую на фигуру, с которой требуется создать соединение. Если вторая фигура находится не рядом с первой, необходимо перетащить маленькую стрелку к центру второй фигуры.
-
Чтобы добавить текст для фигуры или соединительной линии, выделите ее и введите текст. По завершении ввода текста щелкните в пустой области страницы.
-
Автоматическое выравнивание и интервалы
-
Нажмите сочетание клавиш CTRL+A, чтобы выбрать все объекты на странице.
-
На вкладке Главная в группе Упорядочение нажмите кнопку Положение и выберите пункт Автовыравнивание и определение интервалов.

Что представляют блок-схемы
При открытии шаблона Простая блок-схема открывается набор элементов Фигуры простой блок-схемы. Каждая фигура в этом наборе представляет собой тот или иной этап процесса. Но фигуры не имеют какого-то универсального смысла, их значение определяется создателями и пользователями блок-схем. В большинстве блок-схем используется три или четыре вида фигур, и этот диапазон расширяется только по специфической необходимости.
При этом названия фигур в Visio указывают на их применение. Ниже описаны наиболее распространенные фигуры.
-
Начало/конец. Эту фигуру следует использовать для представления первого и последнего этапа процесса.

Процесс. Фигура представляет собой стандартный этап процесса. Это одна из наиболее часто используемых фигур в любом процессе.

-
Решение. Эта фигура используется в точке, где выбор следующего этапа зависит от принятого решения. Вариантов может быть несколько, но чаще всего их два: «да» и «нет».

-
Подпроцесс. Эту фигуру следует использовать для представления ряда этапов, которые в совокупности образуют подпроцесс, определенный в другом месте (часто на другой странице того же документа). Такой подход удобен, если блок-схема получается слишком большой и сложной.

-
Документ. Эта фигура представляет этап, на котором создается документ.

-
Данные. Эта фигура указывает, что данные поступают в процесс или покидают его. Также эта фигура может представлять материалы. Иногда ее называют фигурой «Ввод/Вывод».

-
Ссылка на текущую страницу. Маленький круг показывает, что следующий (предыдущий) этап находится в другом месте документа. Эта фигура особенно полезна на больших блок-схемах, где в противном случае пришлось бы использовать длинный соединитель, который сложно отследить.

-
Ссылка на другую страницу. При размещении этой фигуры на странице открывается диалоговое окно, в котором можно создать набор гиперссылок между двумя страницами блок-схемы или между фигурой «Подпроцесс» и отдельной страницей блок-схемы, на которой показаны этапы этого подпроцесса.

Хотите узнать больше?
Просмотр примеров шаблонов и схем Visio в Интернете
Создание схем Visio с помощью сенсорного экрана
Что представляют блок-схемы
Когда вы открываете шаблон «Простая блок-схема», также открывается набор элементов «Фигуры простой блок-схемы». Каждая фигура в наборе элементов соответствует конкретному шагу процесса.
Из фигур, входящих в набор элементов «Фигуры простой блок-схемы», широко используются только некоторые. Именно эти фигуры описаны ниже. Дополнительные сведения об остальных фигурах см. по ссылке (Менее популярные фигуры блок-схемы) в конце этого раздела.
-
Оконечная фигура. Эту фигуру следует использовать для представления первого и последнего этапа процесса.

-
Процесс. Эта фигура представляет этап процесса.

-
Заранее определенный процесс. Эту фигуру следует использовать для представления ряда этапов, которые в совокупности образуют подпроцесс, определенный в другом месте (часто на другой странице того же документа).

-
Решение. Эта фигура используется в точке, где выбор следующего этапа зависит от принятого решения. Вариантов может быть несколько, но чаще всего их два: «да» и «нет».

-
Документ. Эта фигура представляет этап, на котором создается документ.

-
Данные. Эта фигура указывает, что данные поступают в процесс или покидают его. Также эта фигура может представлять материалы. Иногда ее называют фигурой «Ввод/Вывод».

-
Фигуры блок-схемы. Щелкнув эту составную фигуру правой кнопкой мыши, можно выбрать любую из таких фигур: «Процесс», «Решение», «Документ» или «Данные». Любой текст, который вы введете на фигуре, или добавите в ее свойство «Данные фигуры», останется на ней.
Вот как выглядит эта фигура в наборе элементов:

Если перетащить фигуру на страницу документа и щелкнуть ее правой кнопкой мыши, откроется контекстное меню:

-
Хранимые данные. Эту фигуру следует использовать для этапа, результатом которого является сохранение данных.

-
Ссылка на текущую страницу. Маленький круг показывает, что следующий (предыдущий) этап находится в другом месте документа. Эта фигура особенно полезна на больших блок-схемах, где в противном случае пришлось бы использовать длинный соединитель, который сложно отследить.

-
Ссылка на другую страницу. При размещении этой фигуры на странице открывается диалоговое окно, в котором можно создать набор гиперссылок между двумя страницами блок-схемы или между фигурой «Подпроцесс» и отдельной страницей блок-схемы, на которой показаны этапы этого подпроцесса.

Менее популярные фигуры блок-схемы
-
Динамическая соединительная линия. Эта соединительная линия проходит в обход фигур, лежащих на ее пути.

-
Кривая соединительная линия. Это соединительная линия с настраиваемой кривизной.

-
Поле с автоподбором высоты. Это текстовое поле с рамкой, размер которого изменяется в зависимости от объема введенного текста. Ширину можно задать, перетащив боковые стороны фигуры. Эта фигура не представляет этап процесса, но ее удобно использовать для размещения надписей на блок-схеме.

-
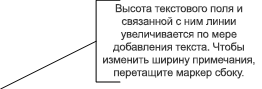
Примечание. Это поле в квадратных скобках, размер которого изменяется в зависимости от объема введенного текста. Ширину можно задать, перетащив боковые стороны фигуры. Как и «Поле с автоподбором высоты», эта фигура не представляет этап процесса. Используйте ее для добавления примечаний к фигурам блок-схемы.

-
Ручной ввод. Это этап, на котором человек предоставляет информацию процессу.

-
Ручная операция. Это этап, который должен быть выполнен человеком.

-
Внутреннее хранилище. Эта фигура представляет данные, которые хранятся на компьютере.

-
Прямые данные. Эта фигура представляет данные, которые хранятся таким образом, что к каждой отдельной записи возможен прямой доступ. Это соответствует способу хранения данных на жестком диске компьютера.

-
Последовательные данные. Эта фигура представляет данные, которые сохраняются последовательно (например, данные на магнитной ленте). Считывать такие данные можно только последовательно. Например, чтобы обратиться к записи 7, нужно сначала просмотреть записи 1–6.

-
Карта и бумажная лента. Эта фигура представляет перфокарту или бумажную ленту. В ранних компьютерных системах перфокарты и бумажные ленты использовались для записи и чтения данных, а также для хранения и запуска программ.

-
Дисплей. Эта фигура представляет данные, отображаемые для пользователя (обычно на экране компьютера).

-
Подготовка. Эта фигура обозначает инициализацию переменных при подготовке к выполнению процедуры.

-
Параллельный режим. Эта фигура показывает, где два разных процесса могут работать одновременно.

-
Предел цикла. На этой фигуре показано максимально возможное количество повторений цикла до перехода к следующему этапу.

-
Передача управления. Эта фигура обозначает этап, на котором при выполнении некоторых условий происходит переход не к следующему, а к другому этапу.

Создание блок-схемы
-
В меню Файл наведите указатель мыши на пункт Создать, затем на пункт Блок-схема и выберите пункт Простая блок-схема.
-
Для каждого этапа документируемого процесса перетащите в документ соответствующую фигуру блок-схемы.
-
Соедините фигуры блок-схемы одним из указанных ниже способов.
Соединение двух фигур друг с другом
-
На панели инструментов Стандартная щелкните инструмент Соединительная линия
 .
. -
Перетащите точку соединения
 на первой фигуре к точке соединения на второй фигуре. После соединения фигур конечные точки соединительной линии становятся красными.
на первой фигуре к точке соединения на второй фигуре. После соединения фигур конечные точки соединительной линии становятся красными.
Соединение одной фигуры с несколькими с помощью одной точки соединения
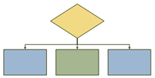
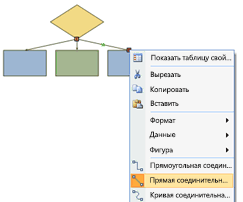
По умолчанию используются прямоугольные соединительные линии, и соединение точки на фигуре с тремя другими фигурами выглядит как на рисунке ниже.

Чтобы соединительные линии исходили прямо из центральной точки первой фигуры и вели к точкам на всех других фигурах, необходимо задать Прямые соединительные линии, как показано на приведенном ниже рисунке.

-
На панели инструментов Стандартная щелкните инструмент Соединительная линия
 .
. -
Для каждой фигуры, к которой нужно присоединить первую, перетащите указатель от одной и той же точки соединения
 на первой фигуре до точки соединения на каждой из остальных фигур.
на первой фигуре до точки соединения на каждой из остальных фигур. -
Щелкните каждую соединительную линию правой кнопкой мыши и выберите пункт Прямая соединительная линия.
-
-
На панели инструментов Стандартная щелкните инструмент Указатель
 , чтобы вернуться в обычный режим правки.
, чтобы вернуться в обычный режим правки. -
Чтобы добавить текст для фигуры или соединительной линии, выделите ее и введите текст. По завершении ввода текста щелкните в пустой области страницы.
-
Чтобы изменить направление соединительной линии, в меню Фигура наведите указатель мыши на пункт Операции и выберите пункт Обратить концы.
Печать больших блок-схем
Наиболее простой способ вывести на печать блок-схему, размеры которой превышают размеры бумаги, — распечатать ее на нескольких листах, а затем склеить их.
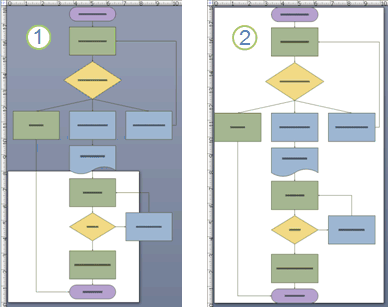
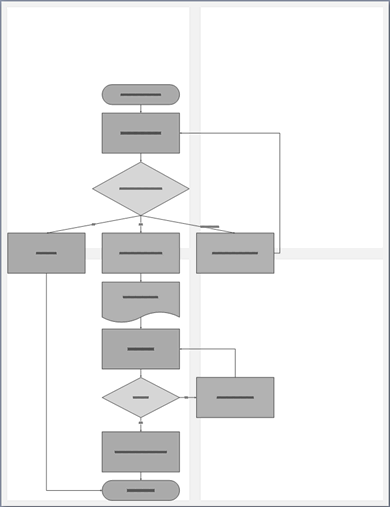
Перед началом печати нужно убедиться в том, что отображаемая в Visio страница документа содержит блок-схему целиком. Все фигуры, которые выходят за пределы страницы в Visio, не будут напечатаны. Чтобы проверить, помещается ли блок-схема на страницу документа, используйте предварительный просмотр в диалоговом окне Параметры страницы (меню Файл, пункт Параметры страницы, вкладка Настройка печати).

1. Блок-схема. размер которой слишком велик для страницы документа Visio.
2. Блок-схема, которая помещается на страницу документа Visio.
Изменение размера страницы документа Visio в соответствии с размером блок-схемы
-
Когда открыта блок-схема, в меню Файл выберите пункт Параметры страницы.
-
Откройте вкладку Размер страницы.
-
На вкладке Размер страницы щелкните Изменять размеры по содержимому.
Чтобы увидеть, как блок-схема будет выглядеть на печати, в меню Файл выберите пункт Предварительный просмотр. На рисунке ниже показана блок-схема, которая будет распечатана на четырех листах формата Letter.

Печать больших блок-схем на нескольких листах бумаги
-
В меню Файл выберите пункт Параметры страницы.
-
На вкладке Настройка печати в поле Бумага в принтере выберите нужный размер бумаги, если он еще не задан. Не нажимайте кнопку ОК.
-
Откройте вкладку Размер страницы и щелкните Изменять размеры по содержимому. В окне предварительного просмотра теперь видна разница между новой страницей и бумагой в принтере.
-
Нажмите кнопку ОК.
-
В меню Файл выберите пункт Предварительный просмотр, чтобы увидеть, как блок-схема будет выглядеть на печати.
Примечание: Между страницами могут отображаться затененные поля. Они соответствуют тем областям, которые будут распечатаны на обоих листах. Это позволяет склеить листы таким образом, чтобы на блок-схеме не было пустых промежутков.
-
После завершения печати можно обрезать поля, расположить страницы надлежащим образом и склеить их.
7 бесплатных программ для построения блок-схем в Windows 10: levashove — LiveJournal
Блок-схемы пригодятся не только для инженеров, программистов и менеджеров. Каждый может извлечь пользу из их создания, особенно в качестве способа рационализации вашей работы и жизни, и даже избавления от вредных привычек. Единственная проблема в том, что вам придётся подобрать хорошую программу под Windows 10 и в поиске вам прежде всего будет предложены платные варианты. Рассмотрим 7 бесплатных альтернатив.

1. Dia
Dia — бесплатное и полнофункциональное приложение для построения блок-схем. Оно открыто под лицензией GPLv2. Если вы ищете лучшую бесплатную альтернативу Microsoft Visio, то Dia — лучший выбор.
Основные характеристики и особенности:
- Простой и интуитивно понятный интерфейс.
- Десятки стандартных форм, включая UML, схемы и базы данных.
- Добавляйте собственные фигуры с помощью XML и SVG.
- Окрашивание форм и текста в стандартные или пользовательские цвета.

2. yEd Graph Editor
yEd Graph Editor — это отличный современный инструмент для построения блок-схем, диаграмм, деревьев, сетевых графиков и многого другого. Вы можете загрузить приложение в виде JAR-файла (для чего требуется Java в вашей системе) или EXE-файла (который включает программу установки Java). Программа мощная и универсальная, но есть минус в уродливом интерфейсе на базе Swing.
Основные характеристики и особенности:
- Требуется очень мало усилий для построения профессиональных графиков.
- Несколько вариантов экспорта, включая PNG, JPG, SVG и PDF.

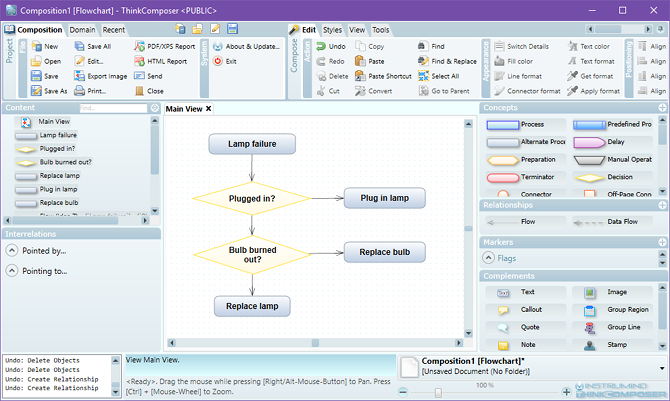
3. ThinkComposer
ThinkComposer — это инструмент для профессионалов. В дополнение к блок-схемам, он может обрабатывать бизнес-модели, диаграммы классов, генеалогические деревья, диаграммы использования и многое другое.
Основные характеристики и особенности:
- Глубокие многоуровневые диаграммы для полного визуального выражения идей.
- Композиции могут сочетать в себе множество различных графиков и диаграмм.
- Генерация отчетов в формате PDF, XPS или HTML на основе ваших данных.
- С открытым исходным кодом и возможностью расширения с помощью плагинов.

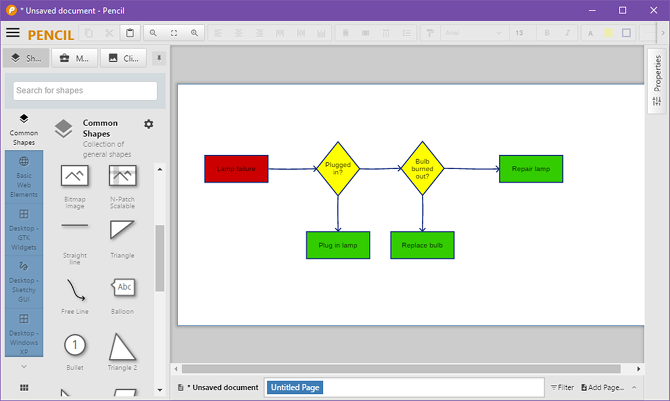
4. Pencil Project
Pencil Project — отличный выбор для тех, кому требуется быстрое и простое построение диаграмм с минимальными затратами на обучение.
Основные характеристики и особенности:
- Тонны встроенных фигур для всех типов графиков и интерфейсов.
- Создавайте свои собственные формы или устанавливайте коллекции, созданные другими.
- Несколько вариантов экспорта, включая PNG, SVG, PDF и HTML.
- Импорт рисунков из OpenClipart.org для использования в графиках и диаграммах.

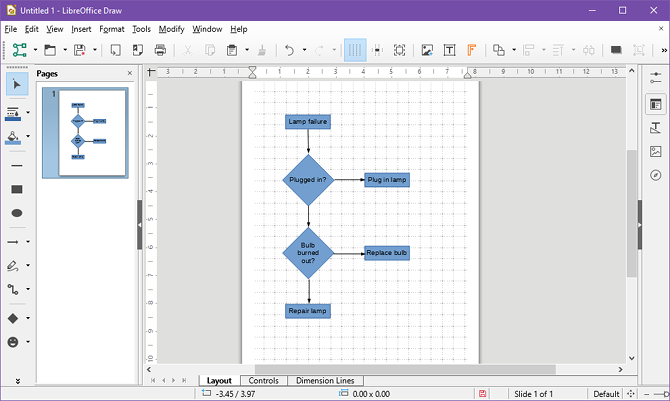
5. LibreOffice Draw
LibreOffice, пожалуй, является лучшей бесплатной альтернативой Microsoft Office для обработки текстов, электронных таблиц, презентаций и даже визуальных диаграмм. С LibreOffice Draw вы можете легко добавлять фигуры, символы, линии, соединения, текст, изображения и многое другое.
Основные характеристики и особенности:
- Пользовательские размеры страниц, отлично подходит для всех видов графиков.
- Страничная карта облегчает работу на нескольких графиках.
- Современные манипуляции с объектами, включая 3D-контроллер.
- Можно открыть формат Microsoft Visio.

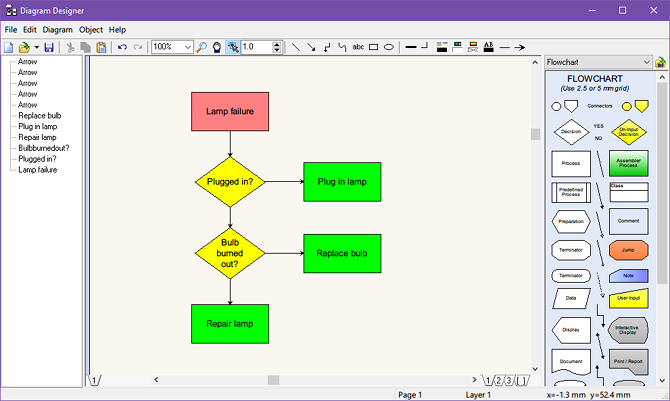
6. Diagram Designer
Diagram Designer несколько примитивен, и отчасти это связано с тем, что он не обновлялся с 2015 года. Но программа прекрасно работает в Windows 10, и более чем эффективна для создания блок-схем.
Основные характеристики и особенности:
- Простой в использовании интерфейс.
- Нет ненужных функций, которые ускоряют процесс обучения.
- Импорт и экспорт PNG, JPG, BMP, GIF, ICO и многое другое.

7. PlantUML
PlantUML отличается от всех других приложений в этом списке. Вместо графического интерфейса вы создаете свои диаграммы, используя язык сценариев PlantUML. Это отличный инструмент для программистов, которые не любят перетаскивать мышью. PlantUML требует Java в вашей системе.
Основные характеристики и особенности:
- Определение объектов и связей с помощью языка сценариев PlantUML.
- Поддерживает множество типов диаграмм: последовательность, пользовательский регистр, класс, Гантт и т.д.
- Экспортируйте диаграммы в формате PNG, SVG или LaTeX.

перевод с makeuseof.com
Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Мне нужна ваша помощь
Для своевременного наполнения сайта, его продвижения, развития, а также, конечно, оплаты хостинга мне необходима помощь от вас, читатели. Подробнее о донатах читайте на специальной странице. На данный момент есть возможность поддержать меня через Яндекс Деньги, WebMoney и PayPal.
Все собранные средства будут пущены на развитие сайта и редкое пиво для автора!
В чем нарисовать блок-схему | Дмитрий Черайтер Незатейливый авторский проект
chewriter | Просмотров: 4799 | За 24 часа/день: 1 /1
За неделю/месяц: 4 / 24
Встала задачка — изобразить небольшую блок-схему, она же flow chart по иноземному, чтобы донести до программиста алгоритм выполнения последовательности действий. Обычно беру MS Visio, да рисую, но в данный момент так получилось, что на компьютерах в пределах досягаемости визио установлен не был. Зато, как водится, был интернет.
Задачка еще осложняется тем, что хотелось а)бесплатно, б)желательно он-лайн, в) желательно без каких-либо регистраций, г) чтобы небольшой был, д)чтобы легкий в освоении и с интуитивно понятным интерфейсоми т.д. и т.п. Подробно в ТЗ описано.
Ну, первым делом, конечно, попробовал в MS Power Point. Что сказать… Ну, не визио, конечно, если требуется нарисовать схемку с десятком блоков — то вполне подойдет. Но у нас — и ветвление сложное, и в алгоритме сам черт ногу сломит, в общем, оказалось что как-либо перенести нужный блок, или вставить промежуточный — не так-то просто.
После чего пришла очередь Dia — как оказалось, достаточно большая (больше ста мб после раскрытия), и довольно бестолковая — чтобы разобраться, как сделать так, чтобы по ширине текст вмещался в блок — это без мозгового штурма не поймешь.
Третьей стала yEd graph editor — Вроде все на месте, можно даже с сайта запустить, но вот незадача — выровнять текст внутри четырехугольника тоже та еще проблема.
Четвертой оказалась gliffy — ну все красиво и хорошо, да только необходимость регистрироваться и триальный период огорчают.
flowchart.com — тоже требует регистрации.
lucidchart — Вроде ничего, но на маленьком экране тоже как-то неудобно рисовать.
В общем, замучался выбирать, пусть будет в Пауэр поинте.
Upd. Спустя пять лет — как хорошую альтернативу Power Point и MS Visio, нашел сервис Draw.io — и бесплатный, и удобный, и без регистрации. Смело могу рекомендовать! Жаль, в .ppt не сохраняет — но и остальных возможностей экспорта хватает.
1






























 .
. на первой фигуре к точке соединения на второй фигуре. После соединения фигур конечные точки соединительной линии становятся красными.
на первой фигуре к точке соединения на второй фигуре. После соединения фигур конечные точки соединительной линии становятся красными.


 , чтобы вернуться в обычный режим правки.
, чтобы вернуться в обычный режим правки.