Удобный бесплатный онлайн редактор для рисования схем и диаграмм
Наверное, каждый из нас в своей жизни рисовал схему или диаграмму в той или иной программе. Сегодня я расскажу об одном бесплатном сервисе, который мне порекомендовал знакомый и который я иногда с удовольствием использую.
Draw.io
Сервис доступен по адресу http://draw.io.
Когда вы зайдете на сайт этого сервиса появится окно, в котором нужно будет выбрать, куда вы хотите сохранять сделанные диаграмма и схемы.
Далее, в левом меню можно будет выбирать разные элементы, формы, соединительные линии и многое другое. Также можно загружать свои изображение. Сервис на удивление работает очень стабильно. В общем, кому нужен такой функционал обязательно возьмите данный сервис на заметку. Сервис имеет русскоязычный интерфейс и возможность экспорта созданных диаграмм в разные форматы. Ниже смотрите пример простой схемы, которую я довольно быстро сделал с помощью этого сервиса.
Всего хорошего!
Приглашаю всех подписаться на новости моей публичной страницы ВКонтакте, ее адрес http://vk.com/itmultimedia . Буду рад видеть Вас в своих подписчиках!
Похожие статьи
6 сервисов для работы с блок-схемами
Зачастую, чтобы лучше понять задачу и быстрее ее реализовать, используют различные схемы, таблицы и диаграммы. В нашей подборке 6 сервисов для работы с ними.
Чтобы упростить процесс объяснения и разработки очень удобно использовать блок-схемы. Блок-схема – один из типов схем, который позволяет описать алгоритмы или процессы. Они часто используются для работы со сложными задачами, состоящими из множества пунктов. Мы сделали подборку из 6 инструментов, которые помогут вам создать такие схемы. Для работы с большинством из них оплата не потребуется.
Этот сервис позволит создавать не только блок-схемы, но и UML, диаграммы сущность-связь, сетевые диаграммы, электрические схемы, каркасные схемы и модели. Интуитивный интерфейс и большая библиотека элементов позволят работать легко и комфортно. Важно также и то, что над одним проектом могут работать сразу несколько человек. Результат можно сохранить в форматах PNG/JPG/XML/SVG/PDF. Имеется интеграция с Google Drive.
Gliffy предоставляет схожий набор инструментов и возможностей: большая библиотека элементов, удобный интерфейс, возможность коллективной работы, интеграция с Google Drive, работа с документами Visio, готовые цветовые темы для проектов.
Программа имеет простой и понятный UI, работает в браузере, есть возможность работы в команде. Также, добавив ссылки, можно объединять несколько проектов в один.
Онлайн-сервис, который облегчит создание скетчей и диаграмм. Совместим с G Suite и документами Microsoft Visio. После окончания работы можно экспортировать файл в различных форматах, либо отправить на публикацию.
Программа позволяет создавать мокапы, диаграммы, различные схемы. Имеется обширная библиотека элементов, с помощью которых можно создать любой проект. Приложение требует установки на компьютер, к тому же платное, однако можно воспользоваться пробным периодом web-версии.
Всем известный сервис от Google. Программа также работает онлайн и не требует ничего кроме компьютера и доступа в Интернет. Все проекты сохраняются на сервере компании и при необходимости могут быть экспортированы в файл.
Также рекомендуем:
Более 100 полезных сервисов для разработки на все случаи жизни
67 инструментов для веб-разработчика на все случаи жизни
Блок-схемы онлайн: построение диаграмм в веб-программах
Для визуализации этапов любого процесса удобно использовать блок-схемы. Они позволяют представить логическую цепочку в виде отдельных графических элементов, объединенных в нужном порядке.
––––– РЕКЛАМА –––––
Отличным способом быстро сделать блок-схему является использование специальных онлайн программ. Как они работают и какими особенностями обладают рассмотрим на примере трех русскоязычных редакторов.
Как нарисовать красивую диаграмму в Canva
О сайте Canva мы уже много раз рассказывали в своих статьях. Этот онлайн-сервис для графического дизайна идеально подходит для создания инфографики, презентаций, афиш, наружной рекламы и др. Сегодня поговорим о том, как Канва поможет построить блок-схему онлайн.
Для начала стоит сказать, что из всех сервисов, которые мы сегодня рассмотрим, это единственный ресурс, позволяющий не просто создать четкую и структурированную схему, но и красиво ее оформить. Сайт предназначен скорее для дизайнеров, нежели математиков или программистов, поэтому если вам нужно, например, создать красочную диаграмму для презентации проекта или маркетинг-плана, то Канва – однозначно лучший помощник.
Для начала выбираем понравившийся шаблон среди десятков различных вариантов.
 Удобно, что большая часть макетов здесь предоставляется бесплатно
Удобно, что большая часть макетов здесь предоставляется бесплатноДальше меняем элементы, редактируем текст, передвигаем блоки – в общем, полностью подгоняем макет под себя.
––––– РЕКЛАМА –––––
 Настроить здесь можно абсолютно все: начиная от шрифта надписей и заканчивая структурой изображения
Настроить здесь можно абсолютно все: начиная от шрифта надписей и заканчивая структурой изображения Кроме того, есть возможность добавить красивые диаграммы
Кроме того, есть возможность добавить красивые диаграммыВы можете создавать блок-схему совместно со своими коллегами или партнерами – для этого нужно нажать на кнопку «Поделиться» и выслать приглашения по электронной почте или в соцсетях.

Когда работа над блок-схемой закончена, нажимаем «Скачать».
 Выбираем формат файла
Выбираем формат файлаК большим преимуществам использования Canva можно отнести то, что картинка по итогу сохраняется без каких-либо водяных символов.
Удобное построение логических цепочек с Draw.io
Еще одним бесплатным онлайн-сервисом, достойным вашего внимания, является Draw.io. Он считается одним из самых известных сайтов для создания схем, диаграмм, графиков и структур. Здесь так же, как и в Canva, есть возможность подключить русскоязычный интерфейс, что существенно облегчает процесс.
Перед началом работы нам предлагают выбрать место для сохранения готового результата, а также определиться с макетом.
 Спасибо Draw.io за удобное структурирование шаблонов – все они распределены по категориям, что позволяет выбирать нужный вариант максимально быстро
Спасибо Draw.io за удобное структурирование шаблонов – все они распределены по категориям, что позволяет выбирать нужный вариант максимально быстроПереходим к редактированию. Для изменения элемента достаточно щелкнуть по нему кнопкой мыши, после чего справа отображаются характеристики стиля, текста и расположения.

Чтобы заменить фигуру, выбираем подходящий объект на левой панели и перетаскиваем его на нужное место. Удобно, что при перемещении элементов все прикрепленные к ним стрелочки автоматически меняют свое положение.
 Также есть возможность вставить в документ уже готовую схему или другое изображение, импортировав его с компьютера, облачного хранилища или интернет-ресурса
Также есть возможность вставить в документ уже готовую схему или другое изображение, импортировав его с компьютера, облачного хранилища или интернет-ресурсаДля сохранения результата нажимаем «Файл» – «Сохранить как», после чего нам предлагают следующие варианты:
- Google Drive;
- OneDrive;
- Dropbox;
- GitHub;
- Trello;
- компьютер;
- браузер.
Готовый файл скачивается в формате .xml.
Google chart – мощный инструмент для разработчиков
И наконец завершает наш список рекомендаций Google chart API. Он представляет собой библиотеку фрагментов кода, при встраивании которых на вашем сайте появляются красивые диаграммы, графики, структуры, таблицы и др.
 Выбираем нужную категорию
Выбираем нужную категориюДалее переходим на страничку, где указана вся необходимая информация о коде: пример использования, свойства, параметры конфигурации, значения тех или иных строк и т.д.
 На примере мы видим, как будет выглядеть схема, если не изменять основную суть кода
На примере мы видим, как будет выглядеть схема, если не изменять основную суть кодаПосле копирования и вставки на свой сайт нам нужно ввести соответствующие данные вместо тех, что указаны в примере. Это несложно, учитывая, что в коде есть много полезных комментариев и уточнений.
Для опытных программистов Google chart API станет незаменимым помощником, ведь он предлагает широкий набор дополнительных инструментов для эффектных визуализаций. Если вы не слишком уверенный разработчик, то можете использовать стандартные варианты – они тоже смотрятся вполне достойно.
Все рассмотренные нами программы абсолютно разные, поэтому выделить из них самую удобную невозможно. Все зависит от ваших целей и пожеланий. Если вам необходимо получить красивый графический продукт, то лучше Canva с этим не справится ни один сайт. Если нужна минималистичная схема без особых изысков – на помощь придет Draw.io. Если хотите прописать код для своей диаграммы – используйте Google chart API.
В случае, если вам потребуется создать блок-схему без использования интернета, можете сделать это в Word 2016. Процесс будет не таким удобным и быстрым, как в случае с онлайн-программами, т.к. здесь нет никаких заготовок и шаблонов. Все элементы и связи между ними придется отрисовывать с нуля, так что запаситесь терпением.
Топ-6 бесплатных онлайн-сервисов для создания блок-схем алгоритмов и диаграмм
Производители софта разного уровня предлагают приложения, с помощью которых можно удобно строить блок-схемы. Однако, когда не хочется занимать память на компьютере, можно воспользоваться онлайн-сервисами. Они работают не хуже приложений, и большинство из них бесплатны.
Что такое «блок-схема»?
Правильнее будет сказать, что это «схема алгоритма». Она позволяет понять последовательность того или иного действия. Это помогает решать множество задач, включая рационализацию работы коллектива и планирование свободного времени.
Особенности алгоритмов:
- Необходимо ввести изначальные данные.
- Данные, с которыми ведется работа, должны быть различными (общность).
- Последовательность шагов.
- Однозначность трактовки.
- Корректность.
- Минимальное время для решения задачи.
- Результат, прямо зависящий от исходных данных.
Сервисы для создания алгоритмов (блок-схем)
draw.io.
Сервис абсолютно бесплатный и даже не требует регистрации. Перед началом работы нужно лишь указать директорию, в которой будут сохраняться полученные результаты. Рекомендуется использовать хранилище Google Drive, потому что оно поддерживает функцию совместных проектов.
Что предлагает сервис:
- Создание собственной схемы или использование шаблонов (которых всего 5).
- Понятный интерфейс: для создания схем нужно перетягивать выбранные элементы с боковой панели.
- Импорт файлов в различных форматах (JPEG, PNG и др.).
- Созданные файлы сохраняются с расширениями HTML, JPEG, PDF, и др.

 Фото: Онлайн-сервис draw.io.
Фото: Онлайн-сервис draw.io.Конечно, по функционалу этот сервис уступает многим платным. Но в нем достаточно инструментов для создания понятных блок-схем.
Lucidchart
Это платный сервис, но в нем присутствует возможность бесплатной версии с ограниченными возможностями. Тем не менее в ограниченной версии пользователям доступны базовые элементы и даже возможность совместных проектов.
- Возможность сохранять полученные документы в нескольких форматах.
- Импорт файлов с других сервисов.
- Возможность поставить работу на «паузу» и сохранить промежуточный результат в облачном хранилище.


Google Drawings
Если вы владелец аккаунта на Гугл, то для вас доступна возможность бесплатно пользоваться Google Drawings.
- Добавление собственных элементов.
- Менять размер элементов.
- Коллективные проекты с привязкой с гугл-диску.
- Возможность делиться полученными результатами в сети.
- Экспорт полученных результатов в виде графических фалов или в формате SVG.
- Хранилище на 15 Гб с возможностью покупки дополнительного места.


Wireflow
Этот сайт абсолютно бесплатный. Прекрасно подходит для веб-дизайнеров и разработчиков приложений.
- Понятный интуитивный интерфейс.
- Шаблоны и дополнительные элементы.
- Экспорт полученного файла в формате JPG.


Gliffy
Легкий и доступный инструмент, но с ограниченным функционалом. Он платный, однако присутствует бесплатная пробная версия на две недели.
- Базовые шаблоны.
- Дополнительные элементы.
- Возможность работы оффлайн.
- Коллективные проекты.


Cacoo
Это платная платформа, но, как и в Gliffy, здесь присутствует возможность бесплатного двухнедельного тестирования.
- Приятный и понятный интерфейс.
- Чат.
- Совместная работа.
- Множество шаблонов, каркасов и др.
- Показывает всех, кто работает над проектом в данный момент.


Заключение
Блок-схемы – отличный вариант для визуального мозгового штурма. Для их создания не обязательно устанавливать специальный софт.

Роман Владимиров, эксперт по товарам Apple, менеджер компании pedant.ru. Консультант сайта appleiwatch.name, соавтор статей. Работает с продукцией Apple более 10 лет.
Создание блок-схемы с помощью SmartArt
Блок-схема представляет последовательные этапы задачи или процесса. Существует много разных макетов SmartArt, которые можно использовать для представления этапов процесса, в том числе макеты, в которые можно добавить рисунки.

В этой статье объясняется, как создавать блок-схемы, которые могут содержать рисунки. Методы, описанные в этой статье, можно использовать для создания или изменения практически любых графических элементов SmartArt. Для достижения нужного результата попробуйте использовать различные макеты.
В этой статье
-
Создание блок-схемы с рисунками
-
Добавление или удаление фигур блок-схемы
-
Перемещение фигуры в блок-схеме
-
Изменение цветов блок-схемы
-
Применение стиля SmartArt к блок-схеме
-
Анимация блок-схемы
Создание блок-схемы с рисунками
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку SmartArt.
-
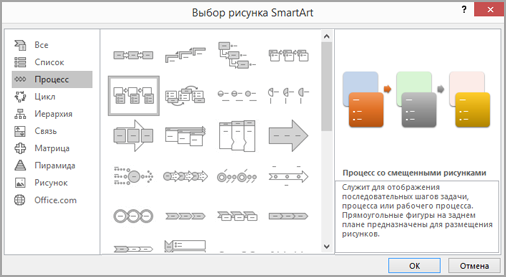
В коллекции Выбор рисунка SmartArt выберите элемент Процесс, а затем дважды щелкните Процесс со смещенными рисунками.

-
В фигуре, в которую вы хотите добавить рисунок, щелкните значок рисунка
 , выберите рисунок и нажмите кнопку Вставить.
, выберите рисунок и нажмите кнопку Вставить. -
Для ввода текста выполните одно из следующих действий:
-
В области текста щелкните элемент [Текст] и введите содержимое.
Примечание: Если область текста не отображается, на вкладке Конструктор нажмите кнопку Область текста.
-
Скопируйте текст из другого места или программы, в области текста щелкните элемент [Текст], а затем вставьте скопированное содержимое.
-
Щелкните поле в графическом элементе SmartArt и введите свой текст.
Примечание: Для достижения наилучших результатов используйте это действие после добавления всех необходимых полей.
-
Добавление или удаление полей блок-схемы
Добавление поля
-
Щелкните графический элемент SmartArt, в который нужно добавить поле.
-
Щелкните существующее поле, ближайшее к месту вставки нового поля.
-
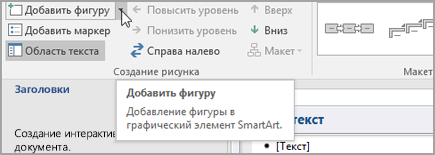
На вкладке Конструктор в группе Создание рисунка щелкните стрелку рядом с кнопкой Добавить фигуру.

Если вы не видите вкладку Конструктор, убедитесь, что выбрали графический элемент SmartArt.
-
Выполните одно из указанных ниже действий.
-
Чтобы вставить поле на том же уровне, что и выбранное поле, но после него, выберите команду Добавить фигуру после.
-
Чтобы вставить поле на том же уровне, что и выбранное поле, но перед ним, выберите команду Добавить фигуру перед.
-
Если необходимо добавить поле в блок-схему, попробуйте добавить его перед выбранной фигурой или после нее, чтобы определить подходящее место.
Добавление поля из области текста
-
Поместите курсор в начало текста, куда вы хотите добавить фигуру.
-
Введите нужный текст в новой фигуре и нажмите клавишу ВВОД. Чтобы добавить отступ для фигуры, нажмите клавишу TAB, а чтобы сместить ее влево — клавиши SHIFT+TAB.
Удаление поля
Перемещение фигуры в блок-схеме
-
Чтобы переместить фигуру, щелкните ее и перетащите на новое место.
-
Чтобы фигура перемещалась с очень маленьким шагом, удерживайте нажатой клавишу CTRL и нажимайте клавиши со стрелками.
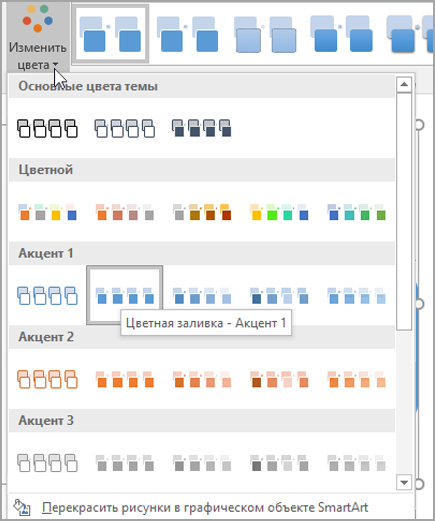
Изменение цветов блок-схемы
Чтобы быстро придать графическому элементу SmartArt профессиональный вид, можно изменить цвета блок-схемы или применить к ней стиль SmartArt. Вы также можете добавить эффекты, такие как свечение, сглаживание или объемные эффекты. Кроме того, в презентациях PowerPoint можно анимировать блок-схему.
Применение цветов темы
-
Щелкните графический элемент SmartArt, цвет которого нужно изменить.
-
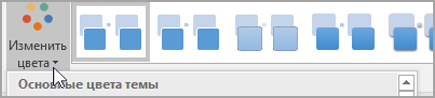
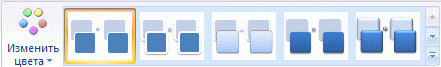
На вкладке Конструктор в группе Стили SmartArt нажмите кнопку Изменить цвета.

Если вы не видите вкладку Конструктор, убедитесь, что выбрали графический элемент SmartArt.
-
Выберите нужную комбинацию цветов.

Совет: (ПРИМЕЧАНИЕ.) При наведении указателя мыши на эскиз можно просмотреть, как изменяются цвета в графическом элементе SmartArt.
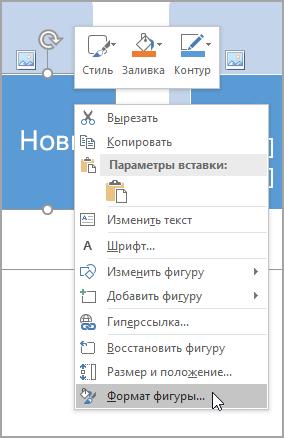
Изменение цвета или стиля фона поля блок-схемы
-
В графическом элементе SmartArt щелкните правой кнопкой мыши фигуру, которую вы хотите изменить, и выберите пункт Формат фигуры.

-
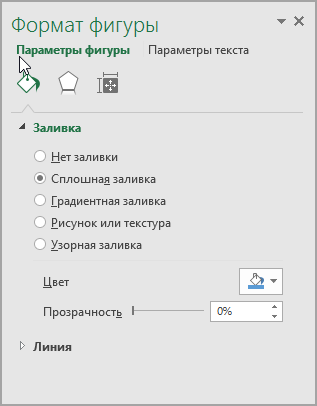
Чтобы изменить стиль заливки, в области Формат фигуры щелкните стрелку рядом с заголовком Заливка, чтобы развернуть список, и выберите один из следующих вариантов:
-
Нет заливки
-
Сплошная заливка
-
Градиентная заливка
-
Рисунок или текстура
-
Узорная заливка

-
-
Нажмите кнопку Цвет
 и выберите цвет из коллекции.
и выберите цвет из коллекции. -
Чтобы указать степень прозрачности фонового цвета, переместите ползунок Прозрачность или введите число в поле рядом с ним. Значение прозрачности можно изменять от 0 (полная непрозрачность, значение по умолчанию) до 100 % (полная прозрачность).
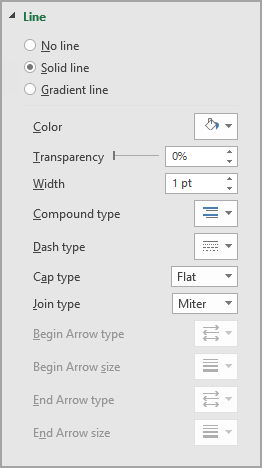
Изменение типа или цвета границы
-
В графическом элементе SmartArt щелкните правой кнопкой мыши фигуру, которую вы хотите изменить, и выберите пункт Формат фигуры.

-
Чтобы изменить цвет границы, в области Формат фигуры щелкните стрелку рядом с заголовком Линия, чтобы развернуть список, и выберите один из следующих вариантов:
-
«Нет линий», «Сплошная линия» или «Градиентная линия»
-
Цвет
-
Прозрачность (используйте ползунок или введите процентное значение)
-
Ширина (в пикселях)
-
Составной тип
-
Тип штриха
-
Тип точки

-
Применение стиля SmartArt к блок-схеме
Стиль SmartArt — это сочетание различных эффектов, например стилей линий, рамок или трехмерных эффектов, которые можно применить к полям графического элемента SmartArt для придания им профессионального, неповторимого вида.
-
Щелкните графический элемент SmartArt, стиль SmartArt которого нужно изменить.
-
На вкладке Конструктор в группе Стили SmartArt выберите нужный стиль.

Чтобы просмотреть другие стили SmartArt, нажмите кнопку Дополнительные параметры
 .
.Если вы не видите вкладку «Конструктор», убедитесь, что выбрали графический элемент SmartArt.
Примечания:
-
Если навести указатель мыши на эскиз, можно увидеть, как изменяется стиль графического элемента SmartArt.
-
Кроме того, вы можете перемещать фигуры или изменять их размер, а также добавлять заливку, эффекты и рисунки.
-
Анимация блок-схемы
Если вы используете PowerPoint, можно анимировать блок-схему, чтобы привлечь внимание к отдельным фигурам.
-
Щелкните графический элемент SmartArt, который вы хотите анимировать.
-
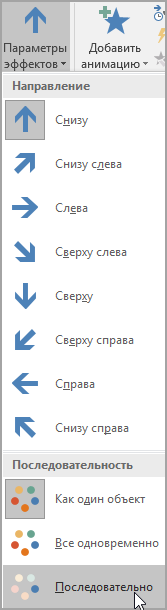
На вкладке Анимация в группе Анимация щелкните Параметры эффектов и выберите параметр Последовательно.

Примечание: Если скопировать блок-схему с примененным к ней эффектом анимации на другой слайд, эффект также будет скопирован.
Дополнительные сведения
Выбор графического элемента SmartArt
Создание организационной диаграммы с помощью графических элементов SmartArt
Создание блок-схемы
55 онлайн-сервисов для создания инфографики, блок-схем и презентаций.: athunder — LiveJournal
Создание блок-схемhttps://www.draw.io/ — Совместные рисунки блок схем.
Создание диаграмм:
https://www.gliffy.com/ — Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры.
https://www.lucidchart.com/ — Онлайн сервис по совместному построению схем и диаграмм
http://www.onlinecharttool.com/
http://nces.ed.gov/nceskids/createagraph/
http://imagecharteditor.appspot.com/ — от Google
Создание инфографики и интерактивных схем
http://www-958.ibm.com/software/data/cognos/manyeyes/ — от IBM
http://www.easel.ly/
https://bubbl.us/ — Сервис для лёгкого построения наглядных диаграмм связей и их последующей печати
http://www.amcharts.com/ — Набор бесплатных javascript/HTML5-инструментов
https://cacoo.com/ — инструмент построения онлайн-графики
http://www.chartle.net/ — браузерный сервис построения схем и графиков с встроенными шаблонами
http://chartsbin.com/ — Веб-сервис визуализации данных
http://creately.com/ — Броские графики и блок-схемы (есть шаблоны)
http://www.easel.ly/ — возможность конструировать красивую инфографику
http://d3js.org/ — javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам «оживлять» эти данные средствами HTML, SVG и CSS
http://www.dundas.com/ — широкий спектр средств визуализации данных в рамках технологии Microsoft
http://flare.prefuse.org/ — ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player
http://medialoot.com/item/vector-infographic-kit/ — Огромный «набор-конструктор» векторных рисунков и инфографики
http://www.fusioncharts.com/ — 90 вариаций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
https://gephi.org/ — интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем
http://www.highcharts.com/ — библиотека для построения схем полностью на базе javascript
http://hohli.com/ — можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики
http://www.icharts.net/ — Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных
http://infogr.am/ — подобно работе с Adobe Illustrator в режиме онлайн
http://vizualize.me/ — Набор инструментов для построения интерактивных веб-образцов визуализации данных средствами javascript
http://www.jscharts.com/ — javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки
http://keylines.com/ — Набор javascript-инструментов визуализации параметров сетевой деятельности
http://kinzaa.com/ — Приложение для составления резюме неотразимой наружности с инфографикой
http://www-958.ibm.com/software/analytics/manyeyes/ — Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики
http://mind42.com/ — Средство браузерного базирования для коллективного построения диаграмм связей
http://www.mindomo.com/ — Онлайн-сервис построения диаграмм связей
http://www.onlinecharttool.com/ — в режиме онлайн и пересылать бесплатно ваши собственные схемы
http://piktochart.com/ — веб-приложение для создания забавной инфографики.
http://prefuse.org/ — Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов
http://re.vu/ — приложение генерации наглядных резюме.
http://www.statsilk.com/ — Широкий спектр программных средств, базирующихся в сети и на рабочем столе
http://www.tagxedo.com/ — заполнить словами
http://www.tableausoftware.com/public/ — Бесплатный сервис визуализации данных
http://www.oicweave.org/ — платформа для разработки прикладных программ
http://www.dataviz.org/ — Набор мощных Drupal-модулей визуализации
http://visualizefree.com/ — Бесплатный сервис зрительного анализа информации
http://vizualize.me/ — преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку
http://www.wordle.net/ — приложение генерации «текстовых облаков»
http://www.data360.org/index.aspx — Кладезь полезной, новейшей информации для построения вашей инфографики.
http://datamarket.com/ — массивы данных в инфографике
http://www.everyblock.com/ — Все местные новости и сплетни — «в одном флаконе».
http://www.freebase.com/ — графики показателей хозяйственно-экономической деятельности населения
http://www.gapminder.org/ — Flash-презентации и диаграммы основных тенденций мирового развития, анимацию и красочную графику
http://getthedata.org/ — Вопросы и ответы по поводу доступа к различным данным.
http://webtun.com/engine/go.php?url=aHR0cDovL3d3dy5nb — Google Public Data Explorer
http://knoema.com/ — платформа хранения полезных сведений с функциями внедрения данных в сервисы статистического учёта и презентации
http://www.numberof.net/ — источник данных для построения вашей инфографики
http://www.visualizing.org/ — объёмная подборка комплектов ценных данных и красочной инфографики
http://worldmap.harvard.edu/ — ПО с открытым исходным кодом для создания картографами собственных порталов
Draw.io – инструмент для создания диаграмм и блок-схем онлайн ~ Страницы Интернета
Для построения диаграмм, графиков и блок-схем мы в основном используем офисные средства MS Word, MS Visio и другие. Но так как блог LifevInet.ru об онлайн сервисах, я обязан написать о сервисе для создания диаграммы и блок-схемы. Хочу Вам представить сервис Draw.io. Draw.io – инструмент для создания диаграмм и блок-схем онлайн, всевозможных сложностей и структуры. Напоминает MS Visio и возможно сделан под него, но приложение от Microsoft — платная, а онлайн сервис Draw.io — бесплатный. Кстати я в своем блоге упоминал о сервисе Chart Creator для создания диаграмма и графиков, возможно он тоже Вам пригодится.- Диаграммы
- Моделирование на UML
- Вставлять в диаграмму изображения
- Графики
- Блок-схемы
- Формы
- Другое
Для того чтобы создать блок схему онлайн, нужно создать новый документ в сервисе Draw.io. Интерфейс сервиса разделен на 3 части:
- Меню (верхняя часть страницы)
- Панель объектов для построения диаграмм, графиков и блок-схем (слева)
- Документ (справа)
В панели объектов выбираем нужную категорию и переносим объект в документ, курсором манипулятора мыши. Объектов в панели слева достаточно, чтобы создать полноценную диаграмму или блок-схему.
Чтобы соединить объекты блок-схемы друг с другом, нужно выделить второй объект и навести указателем манипулятора мыши на первый, после чего появиться зеленый флажок. Далее указателем манипулятора мыши перетаскиваем его на второй объект. Таким образом, создаем соединения.
В верхнем меню сервиса диаграмму или блок-схему можно оформить в более привлекательный и приятный вид:
- Стиль шрифта
- Цвет фона страницы документа или объектов
- Добавить тени и прозрачность
- Цвет и толщину линий
- Цвет заливки и градиент
По окончанию создания своей блок-схемы, можно экспортировать ее на свой компьютер в формате изображение (PNG, GIF, JPG, PDF). Делается это через меню: Файл – Экспортировать, вводим наименование файла, выбираем формат и разрешение файла и нажимаем на кнопку Сохранить.
Также хочу отметить, что сервис Draw.io можно синхронизировать с Google Диском. Это дает возможность сохранять проект прямо на диск Google, создавая резервную копию. А также продолжить дорабатывать диаграмму.Draw.io прекрасный сервис для создания диаграмм, графиков и блок-схем онлайн. Мне кажется Вам стоит его оценить и добавить себе в копилку, как инструмент для работы и учебы.





 , выберите рисунок и нажмите кнопку Вставить.
, выберите рисунок и нажмите кнопку Вставить.




 и выберите цвет из коллекции.
и выберите цвет из коллекции.

 .
.