10 сервисов для создания структуры сайта в 2020 году / Habr
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков. Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github.com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Программа для создания схем для вышивки (алгоритм составления)
Добрый всем день!
Очень многие мастера по вышивке хотят использовать свои схемы, по нужным картинкам и фото. И многие не знают , как самим сделать схему из желаемого фото , либо картинки.
В этом небольшом уроке хочу показать , как сделать схему самостоятельно.
Я использую программу Stitch Art Easy.
Автор этой программы Николай Ковальчук
Плюсы Stitch Art Easy в том, что она совершенно бесплатна!
Схемы можно сохранять в форматах Bmp, Jpg, Emf, Microsoft Excel, Microsoft Word, Pdf.
Работает на Windows 95/98/NT/Me/2000/2003/XP/Vista.
И так, приступим!
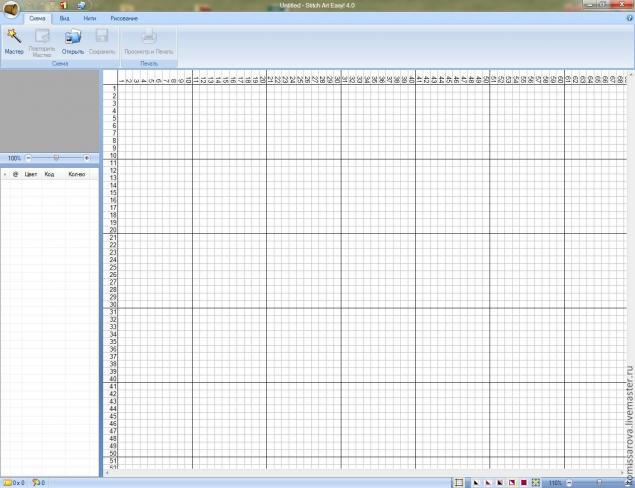
1. Откройте программу на своем компьютере.

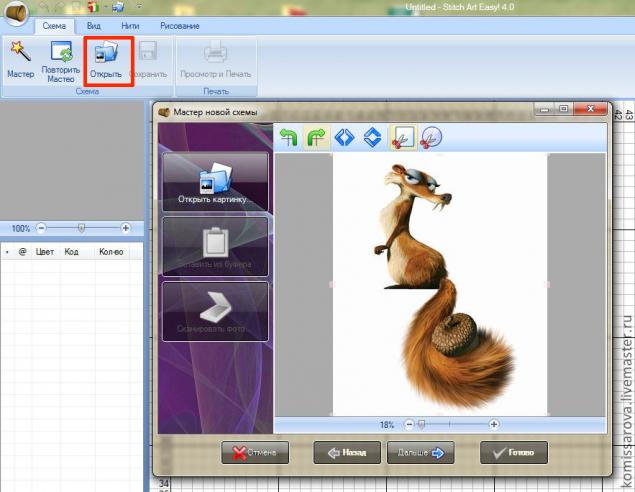
2. Сверху на панельке есть кнопка «Открыть». Выберите нужную картинку и нажмите ОК. На экране появится следующее окно. Нажимаем в нем «Дальше».

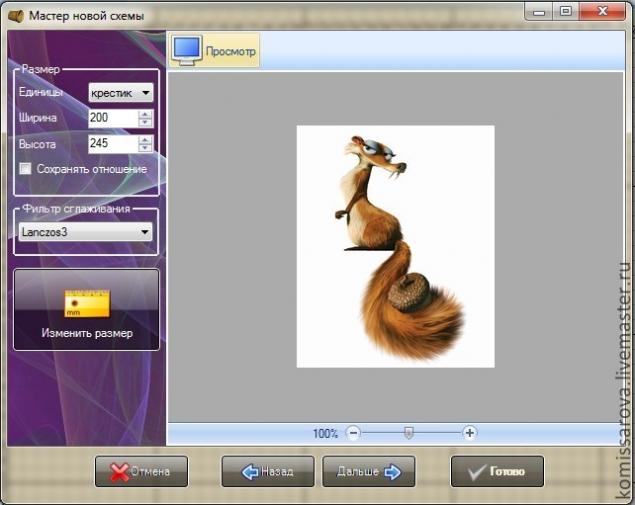
3. Теперь мы выбираем нужное количество крестиков в ширину и высоту. Поставьте галочку «Сохранять отношение» и программа автоматически выдаст высоту по пропорциям картинки. И нажимаем «Дальше».

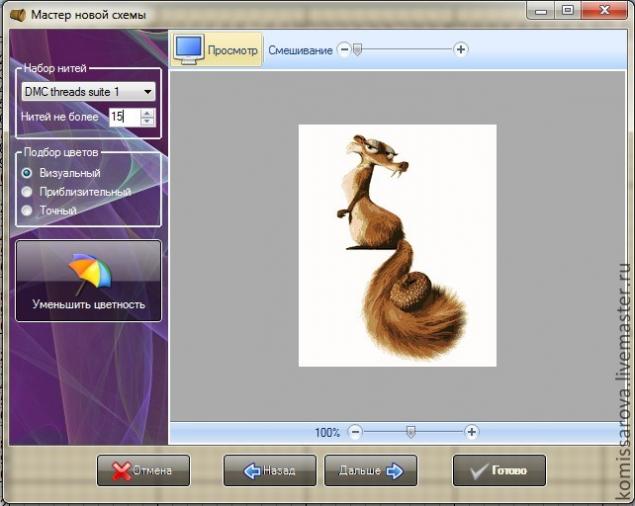
4. Далее мы выбираем тип нитей , у меня стоит DMC, и ставим нужное количество нитей, для фото (портрета) ставьте около 60 цветов, чтобы реалистичность присутствовала в картине. И тоже нажимает «Дальше».

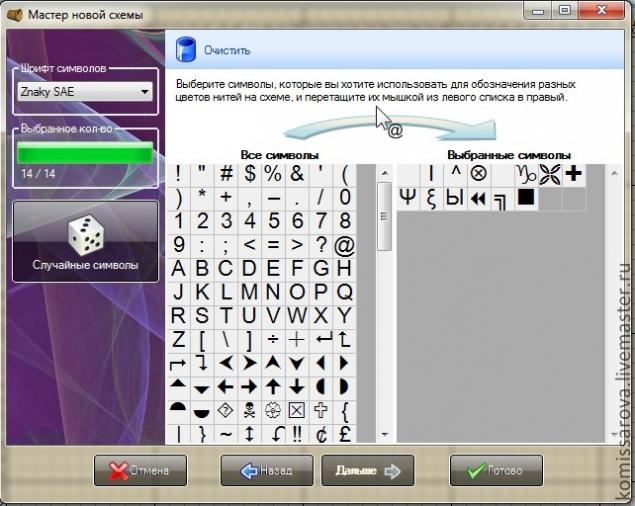
5. На следующем этапе мы выбираем символы, либо перетаскиваем свои , более приглянувшиеся из предложенных, либо нажимаем слева на кнопку «Случайные символы». И нажимаем «Готово».

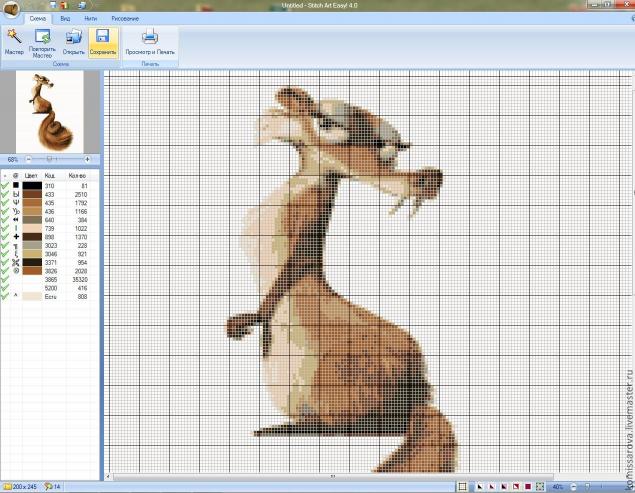
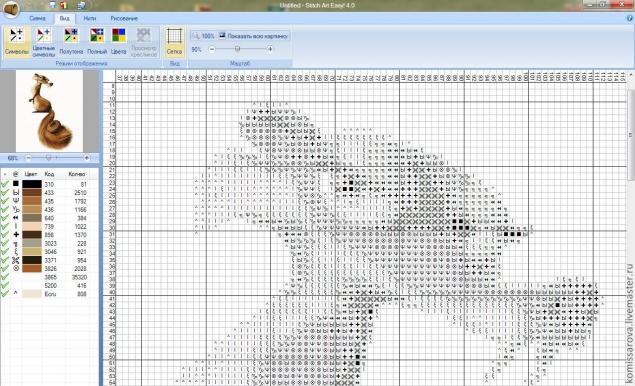
6. Вот такая схема получилась у нас:

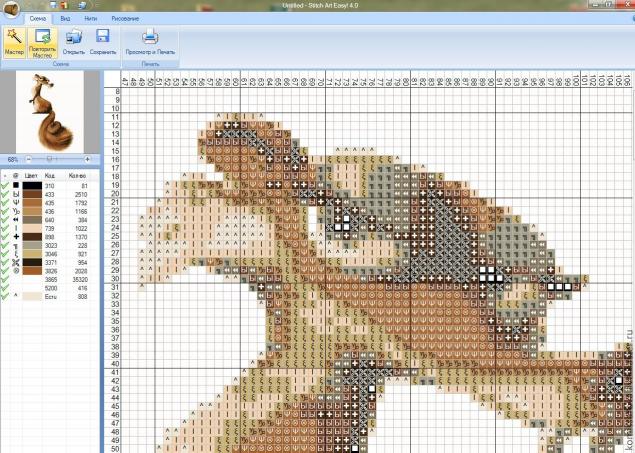
и более крупно, чтобы было видно, что использованы в схеме и цвета и значки:

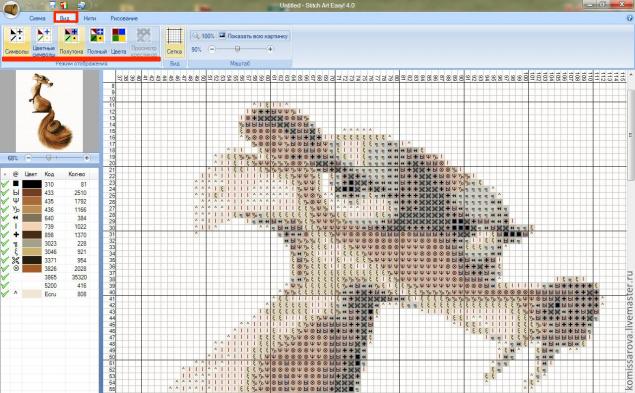
7. Можно зайти во вкладку «Вид» и поставить нужный вид схемы : только символы, цветные символы, символы и полутона цветов, символы и полные цвета, либо только цвета. Кому как удобно.
это полутона и символы:

это только символы:

Вот и всё! 
Удачи в создании своих авторских схем!!!
Создать схему вышивки крестом самостоятельно: как перевести картинку
Вышитый собственноручно портрет – это не просто фото, а произведение искусства, которое на всю жизнь запечатлеется в памяти друзей и родных. Чтобы создать схему вышивки крестом, нужно правильно выбрать фото, научиться пользоваться вышивальной программой и своевременно исправлять возникшие во время работы огрехи.
Программы для просмотра и создания вышивки
Самостоятельно вышить понравившееся фото или картину крестом можно посредством использования специальных программ.
 Создание схемы вышивки крестом
Создание схемы вышивки крестомСовременные графики легко просматриваются и не вызывают вопросов, как создать схему для вышивки крестом. Популярными и простыми в пользовании являются:
 Программы для вышивки крестом
Программы для вышивки крестом- «Крестик 2.0» – автоматическая программа для создания вышивок с фото и живописных рисунков в онлайн-режиме, удаляет лишние стежки, подбирает нити, дорабатывает схемы. Все, что остается мастерице – прийти в магазин и выбрать необходимое количество мулине.
- Pattern Maker for Cross stitch – лучший из имеющихся русифицированных вариантов, набор инструментов позволяет обработать, доработать наброски на любом из этапов, программа «просмотрщик» поможет предварительно ознакомиться с картиной и распечатать ее в реальных размерах.
- PCStitch7 – русифицированный вариант с удобным и простым интерфейсом, предназначена для разработки и вышивания маленьких и больших картин, несмотря на большой инструментарий, обладает маленьким минусом – несовершенным алгоритмом преобразования цветов.
- PCStitch7 – лучшая КП в отношении преобразования цветовых оттенков, насыщенность и яркость мастерицам гарантирована, предназначена для профессионалов, трудный интерфейс, неудобная печать и высокая стоимость – основные минусы.
Обратите внимание! Важно понять особенности работы с каждым из предложенных вариантов, включая скачивание КП и доскональное изучение инструментария на практике.
Как сделать схему для вышивания крестом в Pattern Maker
Программа обладает большим функционалом, позволяет составлять графики, самостоятельно или с фото, реализовывать свои задумки посредством вышивания рисунков и узоров на канве. После регистрации и скачивания русифицированной версии остается выполнить пошаговые рекомендации, предложенные в интерфейсе.
 Правильный подбор фото
Правильный подбор фотоВыбор фото
Лучшим считается фото, сделанное в помещении в пасмурную или солнечную погоду, без бликов и теней. Выбранное фото импортируется в ноутбук так, чтобы потом можно было просто его найти. Сохранение картинки проводится посредством наведения мышки на файлы в следующей последовательности: файл -> открыть -> далее -> сделать изображение фоном для обводки -> убрать галочку с кнопки «конвертация» -> далее.
 Загрузка картинки в Pattern Maker
Загрузка картинки в Pattern MakerОбработка фото
Если все выполнено правильно, схема появится в окне компьютера. Остается определиться с ее параметрами (стандартные – 200 клеточек, DMC, 90 цветов). При самостоятельном выполнении работы в параметрах следует подумать про запасную пару сантиметров для обрамления картины в рамку. Чем больше крестиков в изделии, тем качественнее получится изображение. Количественный подбор зависит от разновидности канвы. При определении параметров «на глаз» важно найти золотую середину.
 Обработка фото
Обработка фотоВажно! Главный ориентир в портрете – лицо и глаза, которые должны быть четко очерченными и ясными. Удаление таких дефектов лица – обязательно.
Составление блендов
Появление на экране рисунка поверх клеточек говорит о том, что работа ведется в правильном направлении. Перед тем, как создавать бленды, необходимо разобраться с цветовой палитрой, которая появится в нижнем секторе программы. Для этого необходимо открыть закладку цвета (Colors), ввести нужный размер нити и двойным щелчком сохранить. Набор стежка для одинаковых цветов будет единым. Для его определения также нужно поставить галочку на вкладке и сохранить.
Создание блендов проводится нажатием кнопки Blends в закладке Colors с учетом нити. К примеру, одна может быть DMC, вторая – Ancho. Палитра лента сохраняется нажатием кнопки «ок».
 Добавление блендов
Добавление блендовУдаление одиночных крестиков
На завершающем этапе перед глазами пользователя может появиться рисунок с одиночными пустующими крестиками. Избавиться от него можно посредством замены на другой цвет. Для этого необходимо установить курсор на одиночный крестик и, не отпуская левой клавиши мышки, выбрать нужный оттенок.
 Удаление одиночных крестиков
Удаление одиночных крестиковИзвлечение схемы
Фото сделано, палитра – идеальная, остается извлечь сохраненный файл с сохранением заданные размеров на параметры листа А4 (приблизительно 100 × 70 клеточек) и распечатать.
Другие варианты создания схемы из картинки
Возможно, мастерице проще работать с символьными схемами, воспользовавшись следующей шпаргалкой: нажать вкладку «вид» -> символ -> файл -> экспорт в графический файл. КП в автоматическом режиме позаботится о других вариантах создания схемы из картинки. Если неудобно пользоваться Pattern Maker for Cross stitch, стоит попробовать другие КП, которые нетрудно найти на интернет-ресурсах.
 Создание схемы через копирку
Создание схемы через копиркуПри отсутствии опыта работы с компьютерной техникой девушки предпочитают действовать временем проверенными методами, для которых достаточно карандаша, картинки, ластика, карты цветов мулине и миллиметровой бумаги. В сравнении с современными возможностями указанный метод не считается самым простым, поскольку требует фантазии и умения воплотить на бумаге рисунок.
Создаваемый рисунок следует перевести на миллиметровую бумагу или на кальку, а затем на лист в клеточку. Затем следует включить фантазию и поклеточно раскрасить рисунок карандашами. С помощью ластика можно корректировать цветовые оттенки. После получения желаемой палитры шаблон готов к вышивке. Остается купить рабочий материал и приступать к выполнению поставленной цели.
Важно! Параметры канвы должны идеально соответствовать размеру иголки. По 22-й канве весьма опрометчиво шить иглой № 16: толстая, оставит за собой большие дыры, тонкая – сделает работу неудобной. Рекомендованные параметры: 16-я игла под 26-ю канву.
Указанный метод идеально подходит для начинающих учениц, основным желаем которых является вышивать вручную и осваивать азы мастерства.
Таблица перевода ниток мулине
Таблица перевода ниток мулине Crestik – переводит цветовые палитры из одного оттенка в другой, всего доступно 5 палитр (DMC, «Гамма», Anchor, Madeira, ПНК им. Кирова). Отличается простотой пользования.
 Таблица перевода ниток мулине
Таблица перевода ниток мулине- В поле с указанием палитры мулине необходимо выбрать нужный вариант, иначе схема будет выполнена по умолчанию в DMC.
- Для введения списка цветов следует открыть нужную вкладку и подтвердить принятое решение посредством нажатия enter на клавиатуре.
- В таблице появится поле со всеми введенными номерами цветов и будет отображаться в правом углу.
- Для подбора палитры необходимо поставить галочки на соответствующие цвета, или, наоборот, снять их.
- При отсутствии необходимого оттенка, на экране появится соответствующая запись.
- Ошибочно введенный цвет удаляется двойным кликом по мышке.
Использование таблицы целесообразно при вышивании нитями мулине. Если результат не удовлетворяет, можно воспользоваться функцией поиска аналогичного цвета. После отметки вкладки галочкой программа самостоятельно найдет идентичный цветовой оттенок и предложит его пользователю. В таких ситуациях ранее установленные цвета также будут пересмотрены.
 Оригинал и результат вышивки
Оригинал и результат вышивкиОбратите внимание! Программа неспособна на 100 % воссоздать фото.
Эта работа возложена на мастерицу. Поэтому перед завершением разработки схемы следует еще раз убедиться в правильности выбранных цветовых оттенков. Если результат не удовлетворяет – корректировка палитры проводится самостоятельно.
Наиболее распространенные огрехи при разработке схемы по фото для вышивки крестом
Причина возникновения огрехов заключается в отсутствии внимательности и усидчивости. Часто встречающимися ошибками, которые допускают рукодельницы со стажем, тем более новички, являются:
- отсутствие эффекта белозубой голливудской улыбки;
- тусклый оттенок глаз;
- блики в области губ, щек и носа;
- черные пятна в нежелательных местах;
- неестественность оттенка лица.
Исправить огрехи можно с помощью редакторов PhotoShop, Lightroom, PhotoStudio. Обработанное фото сохраняется под новым именем и прогоняется через используемую для разработки схемы программу. Полученная в фоторедакторе картинка будет выглядеть комично, в реальности – прекрасно.
 Прекрасная реальность
Прекрасная реальностьВажно! Следует понимать, что Pattern Maker не понимает разницы между цветовыми оттенками лица и делает все в автоматическом режиме. Поэтому указанный момент полностью ложится на плечи рукодельницы.
При вышивке работы крестом самыми частыми ошибками являются:
- неправильное крепление нити;
- ошибка с натяжением мулине;
- последовательность направления крестиков;
- необработанные края основы;
- неправильные параметры иглы;
- недостаточное количество цветовых оттенков;
- прогоны вместо схемы.
К сведению! Указанные недостатки периодически совершаются всеми любительницами вышивки. Если они стали частыми, стоит отдохнуть от работы и заняться ею позже.
 Вышивка крестом со схемы
Вышивка крестом со схемыЕсли рукодельница владеет навыками работы в фотошопе или с другими компьютерными программами, сделать схему работы для вышивки ее крестом можно в течение нескольких часов. В иных ситуациях стоит пожелать удачи, поскольку обучение и изучение работы с редактором и КП может занять несколько дней. Усидчивость и терпение помогут справиться с любыми проблемами, возникшими на пути к осуществлению цели.
Инфографика и создание блок-схем — Online сервисы
Инфографика – визуальное отображение данных, содержащая небольшую по объему, но важную, удобно оформленную информацию.Подборка сервисов по инфоргафике и построению блок-схем Online:
https://www.draw.io/ — Совместные рисунки блок схем.
https://www.gliffy.com/ — Онлайн-сервис построения диаграмм, средствами выражения пользователям которого служат фигуры, текст и контуры.
https://www.lucidchart.com/
Для создания диаграмм:
http://www.onlinecharttool.com/
http://nces.ed.gov/nceskids/createagraph/
http://imagecharteditor.appspot.com/ — от Google
Создание инфографиков (и интерактивных схем)
http://www-958.ibm.com/software/data/cognos/manyeyes/ от IBM
http://www.easel.ly/
https://bubbl.us/ — Сервис для лёгкого построения наглядных диаграмм связей и их последующей печати
http://www.amcharts.com/ — Набор бесплатных javascript/HTML5-инструментов
https://cacoo.com/ — инструмент построения онлайн-графики
http://www.chartle.net/ — браузерный сервис построения схем и графиков с встроенными шаблонами
http://chartsbin.com/ — Веб-сервис визуализации данных
http://creately.com/ — Броские графики и блок-схемы (есть шаблоны)
http://www.easel.ly/ — возможность конструировать красивую инфографику
http://d3js.org/ — javascript-библиотека для обработки документов, содержащих массивы данных. D3 помогает вам «оживлять» эти данные средствами HTML, SVG и CSS
http://www.dundas.com/ — широкий спектр средств визуализации данных в рамках технологии Microsoft
http://flare.prefuse.org/ — ActionScript-библиотека для построения зрительных образов, запускаемая через Adobe Flash Player
http://medialoot.com/item/vector-infographic-kit/ — Огромный «набор-конструктор» векторных рисунков и инфографики
http://www.fusioncharts.com/ — 90 вариаций схем, а также 550 карт в форматах javascript (HTML5) и Flash.
https://gephi.org/ — интерактивная платформа визуализации/просмотра данных для любых сетевых и сложных систем
http://www.highcharts.com/ — библиотека для построения схем полностью на базе javascript
http://hohli.com/ — можно генерировать диаграммы Венна, рассеяния, а также столбчатые, радиальные и круговые, линейные графики
http://www.icharts.net/ — Сервис сетевого доступа, облегчающий визуализацию, рассылку Больших и Малых данных
http://infogr.am/ — подобно работе с Adobe Illustrator в режиме онлайн
http://vizualize.me/ — Набор инструментов для построения интерактивных веб-образцов визуализации данных средствами javascript
http://www.jscharts.com/ — javascript-генератор схем, почти или вовсе не требующий дополнительной кодировки
http://keylines.com/ — Набор javascript-инструментов визуализации параметров сетевой деятельности
http://kinzaa.com/ — Приложение для составления резюме неотразимой наружности с инфографикой
http://www-958.ibm.com/software/analytics/manyeyes/ — Сайт визуализации данных, предоставляющий вам средства как построения ваших собственных образцов, так и просмотра чужой инфографики
http://mind42.com/ — Средство браузерного базирования для коллективного построения диаграмм связей
http://www.mindomo.com/ — Онлайн-сервис построения диаграмм связей
http://www.onlinecharttool.com/ — в режиме онлайн и пересылать бесплатно ваши собственные схемы
http://piktochart.com/ — веб-приложение для создания забавной инфографики.
http://prefuse.org/ — Набор программных средств для представления визуальных данных в виде роскошных интерактивных фрагментов
http://re.vu/ — приложение генерации наглядных резюме.
http://www.statsilk.com/ — Широкий спектр программных средств, базирующихся в сети и на рабочем столе
http://www.tagxedo.com/ — заполнить словами
http://www.tableausoftware.com/public/ — Бесплатный сервис визуализации данных
http://www.oicweave.org/ — платформа для разработки прикладных программ
http://www.dataviz.org/ — Набор мощных Drupal-модулей визуализации
http://visualizefree.com/ — Бесплатный сервис зрительного анализа информации
http://vizualize.me/ — преобразуйте ваш LinkedIn-профиль в симпатичную инфографическую картинку
http://www.wordle.net/ — риложение генерации «текстовых облаков»
http://www.data360.org/index.aspx — Кладезь полезной, новейшей информации для построения вашей инфографики.
http://datamarket.com/ — массивы данных в инфорграфике
http://www.everyblock.com/ — Все местные новости и сплетни — «в одном флаконе».
http://www.freebase.com/ — рафики показателей хозяйственно-экономической деятельности населения
http://www.gapminder.org/ — Flash-презентации и диаграммы основных тенденций мирового развития, анимацию и красочную графику
http://getthedata.org/ — Вопросы и ответы по поводу доступа к различным данным.
http://webtun.com/engine/go.php?url=aHR0cDovL3d3dy5nb29nbGUuY29tL3B1YmxpY2RhdGEvZGlyZWN0b3J5 — Google Public Data Explorer
http://knoema.com/ — платформа хранения полезных сведений с функциями внедрения данных в сервисы статистического учёта и презентации
http://www.numberof.net/ — источник данных для построения вашей инфографики
http://www.visualizing.org/ — объёмная подборка комплектов ценных данных и красочной инфографики
http://worldmap.harvard.edu/ — ПО с открытым исходным кодом для создания картографами собственных порталов
*Не используйте ветку для набора постов — благодарю.*



