Страница не найдена – Information Security Squad
Хотите узнать, где находятся образы, контейнеры и тома Docker? В типичной среде Linux образы Docker и данные контейнеров можно найти в: /var/lib/docker/ Если на вашем сервере не хватает места, вам обязательно следует заглянуть в этот каталог. В основном, все связанные с Docker сущности находятся в /var/lib/docker. Но давайте рассмотрим его более конкретно, на примере образа […]
Пакет iproute2 содержит утилиты для управления и мониторинга сетей, IP-адресов и маршрутизации. Он является современной заменой net-tools. Iproute2 – это проект с открытым исходным кодом, в основном сфокусированный на сетевых компонентах ядра Linux. Наиболее часто используемые утилиты в iproute2 – ip, ss и bridge. В приведенной ниже таблице показаны команды iproute2 и устаревшие команды net-tools […]
 10.2021
10.2021Допустим вам необходимо поправить конфиг внутри контейнера. К примеру, контейнер находится в оркестрации Docker Swarm и вы не хотите перезапускать весь стек, исправляю compose файл. Вы заходите в шелл контейнера и пытаетесь изменить что-то в конфиге путем использования текстового редактора. 🐳 Как запускать команды внутри контейнера Docker? Скорее всего у вас появится ошибка, что файловая система […]
При использовании популярных приложений для социальных сетей или программного обеспечения вы можете включить дополнительные функции безопасности, такие как двухфакторная аутентификация 2FA, которую также часто называют многофакторной аутентификацией или MFA. Двухфакторная аутентификация (2FA) добавляет второй уровень безопасности, обеспечивая вам еще большую защиту от онлайн-угроз. Каждые 39 секунд где-то на планете происходит хакерская атака! Что такое двухфакторная […]
 10.2021
10.2021Что такое Bitwarden? Bitwarden – это бесплатный менеджер паролей с открытым исходным кодом, который хранит конфиденциальную информацию, такую как учетные данные веб-сайтов, в зашифрованном хранилище, а также генерирует сильные|уникальные пароли для браузеров или устройств. У него есть две версии – бесплатная и платная, обе имеют множество удивительных функций. Ранее мы уже рассматривали его: 🔑 Как установить […]
Что такое XML DOM?
Здравствуйте, уважаемые посетители сайта okITgo.ru!
Объектная Модель Документа XML DOM определяет стандартный способ доступа и манипулирования XML документами.
Модель DOM представляет XML документ как древовидную структуру.
Знание XML DOM обязательно для любого, кто работает с XML.
Я уже писал обзорные статьи XML DOM и XML DOM 2, которые можно использовать для поверхностного ознакомления с объектной моделью XML, но для более глубокого изучения модели потребуется более подробное описание, начну я которое с этой статьи.
Что Следует Знать Для Успешного Понимания XML DOM
Прежде чем продолжить, Вам необходимо иметь базовые сведения об:
По приведенным ссылкам Вы попадете на соответствующие ресурсы, где сможете подробнее ознакомиться с данными темами.
Что такое DOM?
DOM – это стандарт W3C (от англ. World Wide Web Consortium – Консорциум Всемирной Паутины).
DOM определяет стандарт для доступа к документам, таким как XML и HTML:
Объектная Модель Документа W3C (DOM) является интерфейсом, не зависящим от платформы и языка, который позволяет программам и скриптам динамически получать доступ и обновлять содержимое, структуру и стиль документа.
Модель DOM разделена на 3 различных части / уровня:
- Ядро DOM – стандартная модель для любого структурированного документа
- XML DOM – стандартная модель для XML документов
- HTML DOM – стандартная модель для HTML документов
DOM определяет объекты и свойства для всех элементов документа, а также методы (интерфейс) доступа к ним.
Что такое HTML DOM?
Модель HTML DOM определяет объекты и свойства для всех HTML элементов, а также методы (интерфейс) доступа к ним.
Подробнее узнать об объектной модели документа HTML Вы можете, изучив Уроки HTML DOM.
Что такое XML DOM?
XML DOM это:
- Стандартная объектная модель для XML
- Стандартный программный интерфейс для XML
- Модель, которая не зависит от платформы и от языка программирования
- Стандарт Всемирного Интернет Консорциума (W3C)
XML DOM определяет объекты и свойства для всех XML элементов, а также методы
Другими словами: XML DOM – это стандарт того, как получать, изменять, добавлять или удалять XML элементы.
Далее в рубрике XML DOM я расскажу о том, что из себя представляют такие понятия, как узел и дерево узлов. Спасибо за внимание! До новых встреч на страницах сайта okITgo.ru.
Document Object Model (DOM) | ATLEX.
 Ru
RuDocument Object Model (DOM) – это универсальный инструмент, позволяющий JavaScript-разработчикам управляться с содержимым уже загруженной веб-страницы.
По своему формату это модель документа. В рамках этой модели содержимое документа представляется в виде различных объектов, состоящих в определенных отношениях. Каждый вложенный элемент HTML воспринимается как дочерний объект по отношению к тому, который его окружает. Атрибуты HTML превращаются в свойства таких объектов.
Таким образом, DOM служит для адаптации HTML-страницы под нормы объектно-ориентированного программирования, что существенно увеличивает возможности разработчика.
DOM – это модель, которая не зависит от того, где она выполняется и какой язык используется для её реализации.
Основная цель DOM – позволить веб-программисту создавать скрипты для динамического доступа к веб-странице и обновления частей её содержимого, структуры и стилей.
Стандартизация правил и рекомендаций вёрстки, проводимая консорциумом W3C затронула и DOM, теперь это де-факто стандарт в области работы с HTML-элементами.
DOM как объектная модель документа возник в 1995 году, во время острой конкурентной борьбы между двумя веб-браузерами – Internet Explorer и Netscape Navigator. Netscape Navigator проиграл, однако сейчас уже и Internet Explorer не столь широко представлен на рынке, как всего ещё пять лет назад.
Во время этой борьбы Document Object Model постепенно изменялась, и к 2005 году произошла почти полная стандартизация DOM компанией W3C, начавшаяся ещё в 1998 году. Современные браузеры поддерживают все основные функции DOM.
Перед тем, как разрабатывать веб-приложение, использующее редкие возможности DOM (например, обращение к объектам с помощью коллекций, в частности — нестандартной коллекции all), лучше будет добавить туда проверку во время загрузки приложения. Эта проверка с помощью специальных скриптов покажет, поддерживает ли браузер все те опции, которые вы собираетесь использовать.
Классификация типов, содержимого и функций DOCUMENT OBJECT MODELВ рамках стандарта DOM выделяют три вида объектной модели документа:
- Основная DOM – обычная модель для всех видов документов
- XML-DOM – адаптированная для XML-документов модель объектного представления

Объектная модель документа выполняет важную задачу по регуляции взаимодействия между HTML-объектами. Для этого она определяет некоторые термины HTML в рамках стандартов ООП:
- Сами HTML-элементы получают роль объектов
- Атрибуты HTML-элементов получают роль свойств объектов
- Регламентируются методы для доступа к объектам
- Регламентируются события, возникающие при взаимодействии пользователя или веб-программы с объектами.
Исходя из этого, можно составить примерный список того, что можно реализовать в рамках DOM, этот список довольно обширен.
С помощью объектной модели документа программист может наделить своё веб-приложение следующими функциями:
- JavaScript-приложение сможет добавить на страницу новые HTML-элементы и свойства к ним или к уже существующим объектам.
- Приложение сможет удалить или изменить уже существующие HTML-элементы или отдельные их свойства.
- JavaScript-приложение сможет создать новые события при объектах и отслеживать их.

- После чего оно сможет отреагировать запуском того или иного метода в ответ на произошедшее событие.
- Веб-приложение также может изменить стиль веб-страницы.
Базовая информация о свойствах, методах и объектах в рамках DOM
Эта концепция, которая является одной из базовых в объектно-ориентированном программировании, почти ничем не отличается от подобных аналогов в других отраслях IT. В данном конкретном случае под методами подразумеваются те действия, которые можно совершить над объектами (в том числе и с целью получить ту или иную информацию от них), а свойства – это значения атрибутов тех или иных HTML-элементов на странице.
Базовым объектом для DOM является Документ – это вся веб-страница со всем её содержимым. Этот объект содержит три самых важных метода для поиска элементов:
- getElementByID. Эта функция принимает на вход параметр ID, обозначающий идентификатор объекта, который требуется найти.

- getElementsByTagName. Эта функция находит массив объектов определённого типа. На вход она принимает строковое значение тэга, по которому будет производиться фильтрация объектов.
- getElementsByClassName. Эта функция находит массив объектов определенного класса. Класс элемента, в отличие от тэга, устанавливается создателем веб-страницы, что предоставляет программисту практически неограниченные возможности по классификации объектов.
Кроме функций для поиска, объект Документ (как, впрочем, и все его дочерние объекты) содержит методы и свойства для управления объектами.
- Свойство innerHTML – позволяет получать и изменять полностью всё содержимое, лежащее между открывающим и закрывающим тегами найденного объекта.
- setAttribute – эта функция позволяет присвоить некоторому свойству объекта определённое значение. Принимает на вход название свойства и значение.

- Write – эта функция позволяет записать данные в основной поток (поверх готового документа).
- Семейство функций Child (а именно, appendChild, replaceChild, removeChild) – позволяет управлять дочерними объектами.
- Функция CreateElement – создаёт новый HTML-элемент.
Также конкретно объект Документ содержит целый ряд служебных свойств, которые позволяют получить важные данные о веб-странице:
- Anchors – якоря на странице (ссылки на конкретную часть страницы)
- Applets – места для дополнительных расширений
- baseURI – адрес документа
- body – всё, что написано в теге Body
- cookie – получает куки документа
- doctype – получает тип документа
- head – всё, что написано в служебной части документа
- forms, images, links, scripts – получает соответственно массивы форм, картинок и ссылок (в том числе визуальных), скриптов.

- Title – заглавие документа
- Readystate – состояние готовности документа
- Inputencoding – кодировка документа
Вам нужно помнить, что коллекции всех элементов документа и их дочерних элементов составляют собой особый тип, не являющийся типичным JavaScript-массивом.
Это может быть не совсем понятно для начинающих программистов. Тем не менее с опытом приходит понимание основного различия. Оно начинается тогда, когда появляется необходимость удалить тот или иной элемент из списка.
Представим, что нам необходимо очистить коллекцию. Изначально она выглядит так:
- Первый элемент
- Второй элемент
- Третий элемент
- Четвёртый элемент
Мы составили простейший скрипт, удаляющий по очереди каждый элемент. Но после его запуска, список выглядит так:
- Второй элемент
- Четвёртый элемент
Это произошло потому, что после удаления первого элемента второй элемент сразу же, ещё до окончания цикла, стал первым. А третий, соответственно, вторым, и в рамках того же цикла удалился. На его место тут же встал четвёртый. Понадобится ещё два раза запустить цикл, чтобы удалить действительно все элементы, либо переписать скрипт таким образом, чтобы он удалял первый элемент до тех пор, пока коллекция не опорожнится.
А третий, соответственно, вторым, и в рамках того же цикла удалился. На его место тут же встал четвёртый. Понадобится ещё два раза запустить цикл, чтобы удалить действительно все элементы, либо переписать скрипт таким образом, чтобы он удалял первый элемент до тех пор, пока коллекция не опорожнится.
Объектная модель документа (DOM) предоставляет программисту целый ряд возможностей, которые очень важны для работы с объектами веб-страницы. Главное — помнить об особенностях данной модели и знать основы объектно-ориентированного программирования.
Модель DOM является важнейшим компонентом современного сайтостроения. Без знания принципов работы DOM невозможно создавать эффективные интерактивные сайты, удобные для пользователя.
А после создания современного сайта со множеством функций, реализованных благодаря следованию стандартам объектной модели документа, крайне важно обеспечить бесперебойный доступ пользователей к нему. Для персональных сайтов или небольших проектов подойдет виртуальный хостинг. Крупные порталы имеет смысл размещать на виртуальных или выделенных серверах. Студиям веб-разработки, предоставляющим весь спектр услуг — от дизайна до хостинга, могут быть интересны реселлерские программы от ATLEX.Ru.
Крупные порталы имеет смысл размещать на виртуальных или выделенных серверах. Студиям веб-разработки, предоставляющим весь спектр услуг — от дизайна до хостинга, могут быть интересны реселлерские программы от ATLEX.Ru.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Основы JavaScript: управление DOM элементами (часть 1) | by ALice | NOP::Nuances of Programming
Объектная модель документа или DOM определяет логическую структуру HTML документа и в основном представляет собой интерфейс веб-страниц. С помощь таких языков программирования, как JavaScript, мы можем получить доступ к DOM и управлять веб-сайтами для создания интерактивности.
В своей основе сайт должен содержать HTML-документ — index.html. Используя браузер, мы просматриваем сайт, который формирует наш(и) HTML-файл(ы) и любые CSS файлы, которые добавляют стили и правила разметки.
Браузер также создает представление этого документа, известное как объектная модель документа (DOM). Именно с помощью DOM JavaScript способен получать доступ и изменять содержимое элементов на сайте.
Именно с помощью DOM JavaScript способен получать доступ и изменять содержимое элементов на сайте.
Для просмотра DOM в браузере необходимо кликнуть в любом месте на странице и выбрать «Исследовать элемент». После этого откроется вкладка инструментов разработчика, вот так:
DOM отображается во вкладке Elements. Вы также можете увидеть его, выбрав вкладку Console и напечатав “document”.
Объект Document
Объект document — это встроенный объект, содержащий много свойств и методов.
Мы получаем доступ и управляем этим объектом с помощью JavaScript. И, управляя DOM, мы можем сделать наши страницы интерактивными, ведь мы больше не ограничены обычным построением статических сайтов со стилизованным HTML содержимым.
Теперь мы можем создавать приложения, которые обновляют данные без необходимости перезагрузки страницы; мы можем дать пользователям возможность кастомизировать разметку страницу; мы можем создавать элементы, которые можно двигать по экрану, браузерные игры, часы, таймеры и сложные анимации. Работа с DOM открывает множество возможностей!
Работа с DOM открывает множество возможностей!
Попробуем сделать нашу первую манипуляцию DOM…
Зайдите на сайт www.google.com и откройте панель разработчика. Затем выберете вкладку Console и напечатайте следующее:
document.body.style.backgroundColor = ‘orange’;
Нажмите enter и вы увидите, что фон поменялся на оранжевый.
Конечно, вы не изменили исходный код Google (!), но вы изменили то, как содержимое отображается в вашем браузере, управляя объектом document.
Document — это объект, body— это свойство, которое мы решили изменить, обратившись к атрибуту style и изменив его свойство backgroundColor на оранжевый.
Обратите внимание на регистр backgroundColor в JavaScript, вместо background-color, используемого в CSS. Любое свойство, прописанное через дефис в JavaScript, будет писаться в CamelCase.
Вы можете увидеть изменения DOM в элементе body во вкладке Elements или написав document. в консоль. body
body
Так как мы работаем напрямую с DOM в браузере, в действительности мы не меняем исходный код. Если вы обновите страницу, то все изменения исчезнут.
Ввиду разметки DOM, его часто называют деревом DOM.
Дерево состоит из объектов, называемых узлами. Существует множество типов узлов, но чаще всего вы будете работать с узлами элементов (HTML-элементами), текстовыми узлами (любое текстовое содержимое), а также с комментариями (закомментированный код). Объект document находится в собственном узле, который располагается в корне.
<!DOCTYPE html>
<html> <head>
<title>Nodes</title>
</head> <body>
<h2>This is an element node</h2>
<!-- This is a comment node -->
This is a text node.
</body></html>
Работая с DOM узлами, мы также обращаемся к родительским, дочерним или соседним элементам (элементы, имеющие общего родителя), в зависимости от их связи с другими узлами.
В коде выше узел html элемента является родительским узлом, а head и body элементы являются соседними. Body содержит три дочерних узла (которые являются соседними по отношению друг к другу — как в семейном дереве). Мы рассмотрим это подробнее позже.
Как определить тип узла
Так как каждый узел в документе имеет тип, мы можем получить к нему доступ, используя свойство nodeType. Полный список типов узлов вы можете просмотреть здесь.
Посмотрим на пару примеров типов из нашего предыдущего примера:
<html>, <title>, <body> и <h2> относятся к типу ELEMENT_NODE со значением 1.
Текст This is a text node., расположенный внутри body, не являющегося частью элемента, это TEXT_NODE со значением 3.
Наш комментарий <!-- This is a comment node --> — это COMMENT_NODE со значением 8.
Как проверить тип узла?
Перейдите во вкладку Elements в панели разработчика и кликните на любую строку. Вы увидите значение == $0 рядом. Теперь, если вы перейдете во вкладку Console и введете $0 , отобразится выбранный вами ранее элемент. Для проверки типа узла наберите:
$0.nodeType;
Будет отображено числовое значение выбранного узла. Например, если вы выбрали h2, вы увидите 1. Для текста значение будет 3, а для комментария 8.
И когда вы узнаете, где располагается узел в DOM, вам не нужно будет выбирать его вручную, вы можете обратиться к нему напрямую:
document.body.nodeType; // 1
Также вы можете использовать nodeValue для получения значения текста или комментария и nodeName для отображения названия тэга, содержащего элемент.
Заключение
В данной статье мы рассмотрели понятие DOM дерева, элементов DOM, объект document и узлы. В следующей части мы рассмотрим, как получать доступ к DOM элементам.
В следующей части мы рассмотрим, как получать доступ к DOM элементам.
Читайте также:
Читайте нас в Телеграмме: https://t.me/nuancesprog
И ВК: https://vk.com/nuancesprog
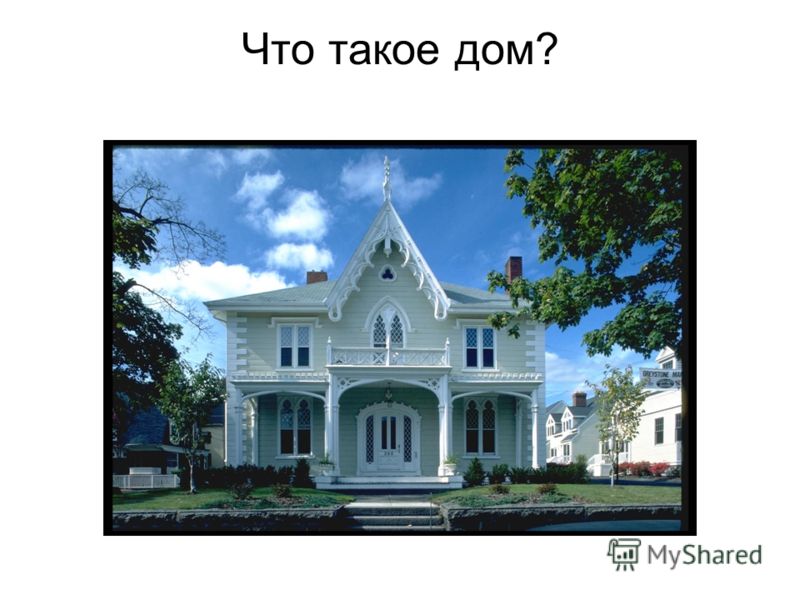
Сочинение Что такое Дом (рассуждение 15.3 9 класс)
Дом – это лучшее место на Земле. У всех должно быть такое место, которое дорого душе и сердцу, в котором можно отдохнуть от дел, снять стресс, окунуться в воспоминания.
Дом-это место, в котором человек чувствует себя в безопасности. Ведь все недоброжелатели находятся далеко и ничего не могут сделать. В хорошем доме негативные эмоции уходят на второй план, потому что пространство наполнено теплом и уютом. Человек получает полную свободу действий, не боится осуждения других людей.
Становится жаль людей, которые не могут расслабиться дома. Бывает так, что родителей не интересует благополучие ребёнка, поэтому происходят ссоры, даже драки. Трудно представить, как можно жить без заботы и ласки. В таких условиях дети становятся одинокими, замкнутыми и агрессивными. Сложно понять, что чувствуют бездомные, ведь именно они в большей степени лишены семейного уюта. Бездомные спят на улице в минусовую погоду, без еды, воды, в антисанитарных условиях.
Трудно представить, как можно жить без заботы и ласки. В таких условиях дети становятся одинокими, замкнутыми и агрессивными. Сложно понять, что чувствуют бездомные, ведь именно они в большей степени лишены семейного уюта. Бездомные спят на улице в минусовую погоду, без еды, воды, в антисанитарных условиях.
Дом-это место, в котором находится самое ценное, но далеко не материальное. Никто не поспорит, что приятно думать о возвращении домой, в котором по тебе скучают. Это понятие не означает только здание, потому что пустое помещение, пусть даже с мебелью и бытовой техникой не принесёт обитателю радости. Кого-то ждут родные люди, кого-то животные. Они поддержат, успокоят, чтобы не случилось.
Больше всего начинаешь ценить дом, когда находишься далеко от него. Например, у студентов, которые находятся долгое время в чужом городе, появляется желание вернуться. Дальнобойщикам после изнурительной дороги снится родное жилище. Людям, которые часто уезжают в командировки тоже становится нелегко, потому что отель никогда не сможет заменить дом.
Домом может оказаться малая Родина. Для меня ей является Россия. В какой стране я бы не находилась невозможно не ценить место, в котором я сделала первые шаги, начала разговаривать. Конечно, много приятного связано с детством, всегда вспоминаю абрикосовое дерево за двором, вкусные персики, красивые виноградные гроздья.
Таким образом, дом-это там, где человека ценят, любят и понимают. Человек-это психосоциальное существо, поэтому он не может жить без общения, поддержки, заботы, которые он чаще всего получает дома. Иначе появится очень неприятное ощущение одиночества. Всегда хочется находиться в месте, в котором не будут ругать за ошибки, дадут жизненный совет, приласкают.
Вариант 2
С самого раннего детства ребенок начинает знакомиться спонятием дом. Со временем это слово становится настолько привычным, что иногда он не осознает, насколько бесценным является этот родной уголок. Спустя годы, получая жизненный опыт, расставаясь со своими родными и близкими, люди начинают с грустью задумываться о том, что хотелось бы оставить все на своем месте навсегда.
Покидая родное гнездо, практически каждый из нас мысленно возвращается туда вновь и вновь, где прошло детство, лучшее беззаботное время рядом с родителями, друзьями. Одним вспоминается свет знакомого окна деревенского дома, из которого раньше с улыбкой наблюдали за падающей звездой на ночном небе и клумбами цветов. Другие будто чувствуют запах бабушкиных булочек, когда упоминают в беседе родину. У третьих воспоминания теплого зимнего вечера в кругу близких людей многоэтажной постройки вызывает улыбку.
Память о доме, который у каждого свой, вызывает самые нежные чувства. Но главное, что связывает понятия о доме всех людей на планете – это присутствие чувства безопасности и уюта. Атмосфера, где человек провел важные минуты своей жизни, незабываема. Времяпровождение в стенах родного уголка – самое счастливое. Ведь не случайно нас там ждет поддержка и покой, там всегда царит взаимопонимание и помощь в решении разных вопросов.
Ярким примером неравнодушного отношения к своей малой родине, к месту, где родился и вырос, являются произведения В. Распутина. Духовный мир положительных героев повести «Прощание с Матерой» богат. Об этом говорят их мысли, что мы не выбираем дом, который для них остается центром, несмотря на уничтожение. Этот «кусочек» — вечная память, которой они остаются преданы, готовые защищать до смерти.
Распутина. Духовный мир положительных героев повести «Прощание с Матерой» богат. Об этом говорят их мысли, что мы не выбираем дом, который для них остается центром, несмотря на уничтожение. Этот «кусочек» — вечная память, которой они остаются преданы, готовые защищать до смерти.
Таким образом, у каждого человека существует свое понимание слова «дом», каким бы он ни был на самом деле – ветхим, с ремонтом, деревенским или городским. Но у каждого человека своя судьба, в которой память всегда хранит неповторимые эпизоды, связанные с отчим домом. В нем никогда не бывает скучно. Лишь завораживающая тишина комнат помогает восстановить доброжелательные голоса и лица близких людей, от которых в этом доме зависел уют и спокойствие.
Другие сочинения:Что такое Дом
Несколько интересных сочинений
- Тема Родины в творчестве Цветаевой (в лирике, стихах, произведениях) сочинение 11 класс
Для Цветаевой, как и для большинства поэтов, тема Родины очень важна.
 Конечно, у каждого творческого человека эта тема освещена по-своему.
Конечно, у каждого творческого человека эта тема освещена по-своему. - Образ учителя в рассказе Уроки французского Распутина
В рассказе В. Распутина «Уроки Французского» главная героиня — учительница французского языка, единственная, кто помог и поддержал мальчика в трудной жизненной ситуации. При прочтении произведения мы видим
- Сочинение Почему особенно важно сохранять связь поколений в XXI веке?
Связь поколений необходимо сохранять всегда. Особенно важным это становиться в XXI веке. Постараемся в своём рассуждении раскрыть данный тезис.
- Сочинение Смерть Андрия в произведении Тарас Бульба
Трудно представить более драматичный сюжет, чем совершенное отцом убийство сына. И при этом, симпатии читателя остаются на стороне родителя. Почему автор выбрал такое шокирующее развитие сюжета?
- Главные герои сказки Дюймовочка Андерсена (характеристика)
Сказка Г. Х. Андерсена под названием «Дюймовочка» после первого прочтения оставляет в душе и детей, и взрослый глубокий след.
 Это связано с тем, что переживая вместе с героями
Это связано с тем, что переживая вместе с героями
Объектная модель документа (DOM)
DOM — это внутреннее представление веб-страницы в браузере. Когда браузер получает ваш HTML-код с вашего сервера, парсер анализирует структуру вашего кода и создает его модель. На основе этой модели браузер затем отображает страницу на экране.
Браузеры предоставляют API, который можно использовать для взаимодействия с DOM. Вот как работают современные JavaScript-фреймворки — они используют DOM API, чтобы сообщить браузеру, что отображать на странице.
В одностраничных приложениях DOM постоянно изменяется, чтобы отражать то, что отображается на экране, и как разработчик вы можете проверить это, используяИнструменты разработчика браузера.
DOM не зависит от языка, и де-факто стандартом для доступа к DOM является использованиеJavaScript, поскольку это единственный язык, на котором могут работать браузеры.
Модель DOM стандартизирована WHATWG вDOM Living Standard Spec.
С помощью JavaScript вы можете взаимодействовать с DOM, чтобы:
- проверить структуру страницы
- доступ к метаданным и заголовкам страницы
- отредактировать стиль CSS
- прикрепить или удалить прослушиватели событий
- редактировать любой узел на странице
- изменить любой атрибут узла
.. и многое другое.
Два основных объекта, предоставляемых DOM API, с которыми вы будете больше всего взаимодействовать:documentиwindow.
Объект Window
ВwindowОбъект представляет окно, содержащее документ DOM.
window.documentуказывает наdocumentобъект загружен в окно.
Свойства и методы этого объекта можно вызывать без ссылкиwindowявно, потому что он представляет глобальный объект. Итак, предыдущее свойствоwindow.documentобычно называется простоdocument.
Характеристики
Вот список полезных свойств, на которые вы, вероятно, будете часто ссылаться:
consoleуказывает на консоль отладки браузера. Полезно для печати сообщений об ошибках или ведения журнала, используя
Полезно для печати сообщений об ошибках или ведения журнала, используяconsole.log,console.errorи другие инструменты (см.Браузер DevToolsстатья)documentкак уже было сказано, указывает наdocumentобъект, ключ к взаимодействиям с DOM, которые вы будете выполнятьhistoryдает доступ кAPI историиlocationдает доступ кИнтерфейс местоположения, из которого вы можете определить URL, протокол, хэш и другую полезную информацию.localStorageссылка наAPI веб-хранилищаlocalStorage объектsessionStorageссылка на объект sessionStorage API веб-хранилища
Методы
Вwindowобъект также предоставляет полезные методы:
alert(): который вы можете использовать для отображения диалоговых окон предупрежденийpostMessage(): используетсяChannel Messaging APIrequestAnimationFrame(): используется для выполнения анимации, одновременно производительной и легкой для процессора.
setInterval(): вызывать функцию каждые n миллисекунд, пока интервал не будет очищен с помощьюclearInterval()clearInterval(): очищает интервал, созданный с помощьюsetInterval()setTimeout(): выполнить функцию через ‘n’ миллисекундsetImmediate(): выполнить функцию, как только браузер будет готовaddEventListener(): добавить в документ прослушиватель событийremoveEventListener(): удалить прослушиватель событий из документа
См. Полный справочник всех свойств и методовwindowобъект вhttps://developer.mozilla.org/en-US/docs/Web/API/Window
Объект Document
Вdocumentобъект представляет собой дерево DOM, загруженное в окно.
Вот представление части модели DOM, указывающей на теги head и body:
Вот представление части DOM, показывающей тег заголовка, содержащий тег заголовка с его значением:
Вот представление части модели DOM, показывающей тег тела, содержащий ссылку, со значением и атрибут href с его значением:
Доступ к объекту Document можно получить изwindow., и с тех пор document
documentwindowэто глобальный объект, вы можете использовать ярлыкdocumentобъект прямо из консоли браузера или в вашем коде JavaScript.
Этот объект Document имеет массу свойств и методов. ВСелекторы APIметоды — это те, которые вы, вероятно, будете использовать чаще всего:
document.getElementById()document.querySelector()document.querySelectorAll()document.getElementsByTagName()document.getElementsByClassName()
Вы можете получить название документа, используяdocument.title, и URL-адрес, использующийdocument.URL. Реферер доступен вdocument.referrer, домен вdocument.domain.
Отdocumentобъект вы можете получить тело и головуУзлы элементов:
document.documentElement: узел документаdocument.body: thebodyУзел элементаdocument.: the head
headheadУзел элемента
Вы также можете получить список всех узлов элементов определенного типа, напримерHTMLCollectionвсех ссылок, использующихdocument.links, все изображения, использующиеdocument.images, все формы, использующиеdocument.forms.
Документпеченьедоступны вdocument.cookie. Дата последнего изменения вdocument.lastModified.
Вы можете сделать гораздо больше, даже получитьстарая школаи заполните свои скриптыdocument.write(), метод, который часто использовался еще на заре JavaScript для взаимодействия со страницами.
См. Полный справочник всех свойств и методовdocumentобъект вhttps://developer.mozilla.org/en-US/docs/Web/API/Document
Типы узлов
Существуют различные типы узлов, некоторые из которых вы уже видели на примерах изображений выше. Основные из них:
- Документ: узел документа, начало дерева
- Элемент: тег HTML
- Attr: атрибут тега
- Текст: текстовое содержимое элемента или узла атрибута
- Комментарий: комментарий HTML
- Тип документа: theDoctypeдекларация
Обход DOM
DOM — это дерево элементов с узлом Document в корне, который указывает наhtmlУзел элемента, который, в свою очередь, указывает на узлы его дочерних элементовheadиbody, и так далее.
Из каждого из этих элементов вы можете перемещаться по структуре DOM и переходить к разным узлам.
Получение родителя
Каждый элемент имееттолько одинродитель.
Чтобы получить это, вы можете использоватьNode.parentNodeили жеNode.parentElement(где Node означает узел в DOM).
Они почти такие же, за исключением случаев, когда запускались наhtmlэлемент:parentNodeвозвращает родителя указанного узла в дереве DOM, аparentElementвозвращает родительский элемент узла DOM или null, если узел либо не имеет родителя, либо его родительский элемент не является элементом DOM.
Обычно люди используютparentNode.
Получение детей
Чтобы проверить, есть ли у узла дочерние узлы, используйтеNode.hasChildNodes()который возвращает логическое значение.
Чтобы получить доступ ко всем узлам дочерних элементов узла, используйтеNode.. childNodes
childNodes
DOM также предоставляетNode.childrenметод. Однако он включает не только узлы Element, но и пустое пространство между элементами как узлы Text. Это не то, чего вы обычно хотите.
Чтобы получить первый дочерний элемент Element Node, используйтеNode.firstElementChild. Чтобы получить последний дочерний узел элемента, используйтеNode.lastElementChild:
DOM также предоставляетNode.firstChildиNode.lastChild, с той разницей, что они не «фильтруют» дерево только по узлам элемента. Они также будут отображать пустые текстовые узлы, обозначающие пробелы.
Короче говоря, для навигации по дочерним узлам элементов используйте
Node.childNodesNode.firstElementChildNode.lastElementChild
Получение братьев и сестер
Помимо получения родителя и потомков, поскольку DOM представляет собой дерево, вы также можете получить братьев и сестер любого узла элемента.![]()
Вы можете сделать это, используя
Node.previousElementSiblingNode.nextElementSibling
DOM также предоставляетpreviousSiblingиnextSibling, но, как и их аналоги, описанные выше, они включают пробелы как текстовые узлы, поэтому их обычно следует избегать.
Редактирование DOM
Модель DOM предлагает различные методы для редактирования узлов страницы и изменения дерева документа.
С
document.createElement(): создает новый узел элементаdocument.createTextNode(): создает новый текстовый узел
вы можете создавать новые элементы и добавлять их к элементам DOM, которые вы хотите использовать в качестве дочерних, используяdocument.appendChild():
const div = document.createElement('div')
div.appendChild(document.createTextNode('Hello world!'))
first.удаляет дочерний узел «второй» из узла «первый». removeChild(second)
removeChild(second)document.insertBefore(newNode, existingNode)вставляет «newNode» как родственный элемент «existingNode», помещая его перед ним в древовидной структуре DOM.element.appendChild(newChild)изменяет дерево под «элементом», добавляя к нему новый дочерний узел «newChild» после всех остальных дочерних элементов.element.prepend(newChild)изменяет дерево в разделе «element», добавляя к нему новый дочерний узел «newChild» перед другими дочерними элементами. Вы можете передать один или несколько дочерних узлов или даже строку, которая будет интерпретироваться как текстовый узел.element.replaceChild(newChild, existingChild)изменяет дерево в разделе «element», заменяя «existingChild» новым узлом «newChild».element.insertAdjacentElement(position, newElement)вставляет «newElement» в DOM, позиционируя его относительно «element» в зависимости от значения параметра «position». Посмотреть возможные значения.
Посмотреть возможные значения.element.textContent = 'something'изменяет содержимое узла Text на «что-то».
Больше руководств по браузеру:
Модель объектов XML-документов (DOM) | Microsoft Docs
- Чтение занимает 2 мин
В этой статье
Класс XML DOM является представлением XML-документа в памяти. Модель DOM позволяет читать, обрабатывать и изменять XML-документ программным образом. Класс XmlReader также читает XML, но предоставляет только последовательный доступ для чтения без поддержки кэширования. Это значит, что XmlReader не позволит изменять значения атрибутов или содержимое элемента, а также вставлять и удалять узлы. Изменение — основная функция модели DOM. Это стандартизованный, структурированный способ представления XML-данных в памяти, хотя на самом деле данные XML хранятся в файлах и пересылаются из других объектов в строковом виде. Далее приведен пример XML-данных.
Изменение — основная функция модели DOM. Это стандартизованный, структурированный способ представления XML-данных в памяти, хотя на самом деле данные XML хранятся в файлах и пересылаются из других объектов в строковом виде. Далее приведен пример XML-данных.
Входные данные
<?xml version="1.0"?>
<books>
<book>
<author>Carson</author>
<price format="dollar">31.95</price>
<pubdate>05/01/2001</pubdate>
</book>
<pubinfo>
<publisher>MSPress</publisher>
<state>WA</state>
</pubinfo>
</books>
Далее показано, какая структура будет создана в памяти, когда эти XML-данные считываются в модель структуры DOM.
Структура XML-документа
Каждый круг на этой иллюстрации представляет собой узел в структуре XML-документа, называемый объектом XmlNode. Объект XmlNode является базовым объектом дерева DOM. Класс XmlDocument, расширяющий класс XmlNode, поддерживает методы для операций над документом в целом (например, для загрузки его в память или сохранения XML в файл). Кроме того, XmlDocument предоставляет возможности для просмотра узлов всего XML-документа и выполнения операций над ними. И XmlNode, и XmlDocument обладают улучшенной производительностью, расширенной функциональностью и содержат методы и свойства, которые позволяют следующее.
Класс XmlDocument, расширяющий класс XmlNode, поддерживает методы для операций над документом в целом (например, для загрузки его в память или сохранения XML в файл). Кроме того, XmlDocument предоставляет возможности для просмотра узлов всего XML-документа и выполнения операций над ними. И XmlNode, и XmlDocument обладают улучшенной производительностью, расширенной функциональностью и содержат методы и свойства, которые позволяют следующее.
Получать доступ к DOM-специфичным узлам, например к узлам элементов, узлам ссылок на сущности и т. п., и изменять эти узлы.
Получать целые узлы помимо содержащейся в них информации, например текста в узле элемента.
Примечание
Для приложений, которым не требуется структуризация или изменение, предоставляемые моделью DOM, классы XmlReader и XmlWriter обеспечат последовательный потоковый доступ к XML без поддержки кэширования.
 Дополнительные сведения см. в разделах XmlReader и XmlWriter.
Дополнительные сведения см. в разделах XmlReader и XmlWriter.
Объекты Node обладают набором методов и свойств, а также хорошо определенных базовых характеристик. Вот некоторые из этих характеристик:
У каждого узла есть один родительский узел, то есть узел, находящийся непосредственно над данным. Единственный узел, не имеющий родителя — корневой узел документа, так как это узел верхнего уровня, содержащий сам документ и его фрагменты.
У большинства узлов может быть несколько дочерних узлов, то есть узлов, расположенных непосредственно под ними. Далее следует список типов узлов, которые могут иметь дочерние узлы:
Узлы XmlDeclaration, Notation, Entity, CDATASection, Text, Comment, ProcessingInstruction и DocumentType не могут иметь дочерних узлов.
Узлы, находящиеся на одном уровне наследования, например узлы book и pubinfo на нашей схеме, называются одноуровневыми.

Одна из характеристик модели DOM — способ обработки атрибутов. Атрибуты не являются узлами, состоящими в родительских, дочерних и одноуровневых связях. Атрибуты считаются собственностью узла элемента и представляют собой пару «имя-значение». Например, если XML-данные представляют собой конструкцию format="dollar, связанную с элементом price, слово format является именем атрибута, а значением атрибута format является dollar. Чтобы получить атрибут format="dollar" узла price, воспользуйтесь методом GetAttribute, когда курсор расположен в узле элемента price. Дополнительные сведения см. в статье Доступ к атрибутам в модели DOM.
По мере считывания XML-документа в память создаются узлы. Узлы бывают разных типов. Правила и синтаксис XML-элемента отличаются от правил и синтаксиса инструкции по обработке. Поэтому по мере считывания разнообразных данных каждому узлу присваивается тип. Тип узла определяет его характеристики и функциональность.
Тип узла определяет его характеристики и функциональность.
Дополнительные сведения о типах узлов, создаваемых в памяти, см. в статье Типы XML-узлов. Дополнительные сведения об объектах, создаваемых в дереве узлов, см. в статье Сопоставление объектной иерархии с XML-данными.
Корпорация Майкрософт расширила API-интерфейсы, доступные в DOM уровней 1 и 2 W3C, чтобы облегчить работу с XML-документами. Дополнительные классы, методы и свойства полностью совместимы со стандартами W3C и добавляют дополнительную функциональность по сравнению с возможностями W3C XML DOM. Новые классы позволяют получить доступ к реляционным данным, предоставляют методы синхронизации с данными ADO.NET, одновременно делая эти данные доступными в виде XML. Дополнительные сведения см. в статье о синхронизации DataSet с XmlDataDocument.
Модель DOM чрезвычайно полезна для считывания XML-данных в память, изменения их структуры, добавления и удаления узлов, изменения данных, принадлежащих узлу (например, текста, содержащегося в документе). Однако существуют и другие классы, которые в некоторых ситуациях работают быстрее модели DOM. Классы XmlReader и XmlWriter предоставляют быстрый последовательный потоковый доступ к XML без поддержки кэширования. Если вам нужен произвольный доступ с моделью курсора и XPath, используйте класс XPathNavigator.
Однако существуют и другие классы, которые в некоторых ситуациях работают быстрее модели DOM. Классы XmlReader и XmlWriter предоставляют быстрый последовательный потоковый доступ к XML без поддержки кэширования. Если вам нужен произвольный доступ с моделью курсора и XPath, используйте класс XPathNavigator.
См. также
Введение в DOM — веб-API
Объектная модель документа ( DOM ) представляет собой представление данных объектов. которые составляют структуру и содержание документа в сети. Это руководство познакомит вас с DOM, посмотрите, как DOM представляет HTML-документ в памяти и как использовать API для создания веб-контента и приложений.
Объектная модель документа (DOM) — это программный интерфейс для веб-документов.
Он представляет страницу, так что программы могут изменять структуру, стиль и содержимое документа.DOM представляет документ как узлы и объекты;
таким образом языки программирования могут взаимодействовать со страницей.
Веб-страница — это документ, который может отображаться в окне браузера или в качестве источника HTML. В обоих случаях это один и тот же документ, но представление объектной модели документа (DOM) позволяет управлять им. Как объектно-ориентированное представление веб-страницы, его можно изменить с помощью языка сценариев, например JavaScript.
Например, модель DOM указывает, что метод querySelectorAll в этом фрагменте кода должен возвращать список всех элементов
const параграфы = документ.querySelectorAll ("p");
предупреждение (параграфы [0] .nodeName);
Все свойства, методы и события, доступные для управления и создания веб-страниц, организованы в объекты. Например, объект документа , который представляет сам документ, любые объекты table , которые реализуют интерфейс DOM HTMLTableElement, для доступа к таблицам HTML, и так далее, являются объектами.
Модель DOM построена с использованием нескольких API-интерфейсов, которые работают вместе.Ядро DOM определяет сущности описание любого документа и объектов в нем. Это расширяется по мере необходимости другими API, которые добавляют новые функции и возможности в DOM. Например, API HTML DOM добавляет поддержку представления HTML-документов в основной DOM, а в SVG API добавлена поддержка представления документов SVG.
Предыдущий короткий пример, как и почти все примеры, — это JavaScript. То есть написано на JavaScript, но использует DOM для доступа к документу и его элементам.DOM не является языком программирования, но без него язык JavaScript не имел бы никакой модели или понятия веб-страниц, документов HTML, документов SVG и их составных частей. Документ в целом, заголовок, таблицы в документе, заголовки таблиц, текст в ячейках таблицы и все другие элементы в документе являются частями объектной модели документа для этого документа. Все они доступны и управляются с помощью DOM и языка сценариев, такого как JavaScript.
DOM не является частью языка JavaScript, но вместо этого это веб-API, используемый для создания веб-сайтов.JavaScript также можно использовать в других контекстах. Например, Node.js запускает программы JavaScript на компьютере, но предоставляет другой набор API, а DOM API не является основной частью среды выполнения Node.js.
Модель DOM была разработана так, чтобы быть независимой от какого-либо конкретного языка программирования, что сделало структурное представление документа доступным из единого согласованного API. Даже если большинство веб-разработчиков будут использовать DOM только через JavaScript, реализации DOM могут быть созданы для любого языка, как демонстрирует этот пример Python:
импортировать xml.dom.minidom как м
doc = m.parse (r "C: \ Projects \ Py \ chap1.xml")
doc.nodeName
p_list = doc.getElementsByTagName ("параграф")
Для получения дополнительной информации о том, какие технологии используются при написании JavaScript в Интернете, см. Обзор технологий JavaScript.
Обзор технологий JavaScript.
Вам не нужно делать ничего особенного, чтобы начать использовать DOM. Вы используете API непосредственно в JavaScript из так называемого сценария , программы, запускаемой браузером.
При создании сценария, встроенного в элемент









 Конечно, у каждого творческого человека эта тема освещена по-своему.
Конечно, у каждого творческого человека эта тема освещена по-своему. Это связано с тем, что переживая вместе с героями
Это связано с тем, что переживая вместе с героями
 Полезно для печати сообщений об ошибках или ведения журнала, используя
Полезно для печати сообщений об ошибках или ведения журнала, используя:max_bytes(150000):strip_icc()/shingle-Bell-128387577-crop-5727882d5f9b589e34b8008b.jpg)
 head
head removeChild(second)
removeChild(second) Посмотреть возможные значения.
Посмотреть возможные значения. Дополнительные сведения см. в разделах XmlReader и XmlWriter.
Дополнительные сведения см. в разделах XmlReader и XmlWriter.