Что такое DOM и зачем он нужен?
На этом уроке мы рассмотрим, что такое DOM, зачем он нужен, а также то, как он строится.
Что такое DOM?
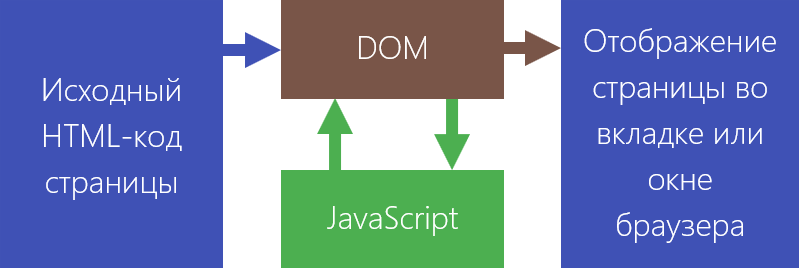
Браузер, когда запрашивает страницу и получает в ответе от сервера её исходный HTML-код, должен сначала его разобрать. В процессе анализа и разбора HTML-кода браузер строит на основе него DOM-дерево.
После выполнения этого действия и ряда других браузер приступает к отрисовке страницы. В этом процессе он, конечно, уже использует созданное им DOM-дерево, а не исходный HTML-код.

DOM – это объектная модель документа, которую браузер создаёт в памяти компьютера на основании HTML-кода, полученного им от сервера.
Если сказать по-простому, то HTML-код – это текст страницы, а DOM – это набор связанных объектов, созданных браузером при парсинге её текста.
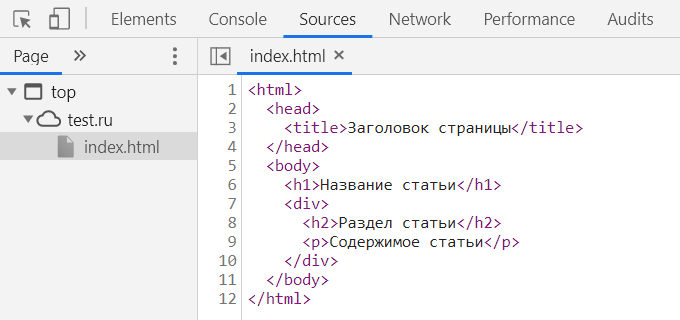
В Chrome исходный код страницы, который получает браузер, можно посмотреть во вкладке «Source» на панели «Инструменты веб-разработчика».

В Chrome инструмента, с помощью которого можно было бы посмотреть созданное им DOM-дерево нет. Но есть представление этого DOM-дерева в виде HTML-кода, оно доступно на вкладке «Elements». С таким представлением DOM веб-разработчику, конечно, намного удобнее работать. Поэтому инструмента, который DOM представлял бы в виде древовидной структуры нет.

Объекты в этой модели образуются практически из всего, что есть в HTML (тегов, текстового контента, комментариев и т.д.), включая при этом сам документ. Связи между этими объектами в модели формируются на основании того, как HTML-элементы расположены в коде относительно друг друга.
При этом DOM документа после его формирования можно изменять. При изменении DOM браузер практически мгновенно перерисовывает изображение страницы. В результате у нас отрисовка страницы всегда соответствует DOM.
Для чтения и изменения DOM программно браузер предоставляет нам DOM API или, другими словами, программный интерфейс. По-простому DOM API – это набор огромного количества различных объектов, их свойств и методов, которые мы можем использовать для чтения и изменения DOM.
Для работы с DOM в большинстве случаев используется JavaScript, т.к. на сегодняшний день это единственный язык программирования, скрипты на котором могут выполняться в браузере.
Зачем нам нужен DOM API? Он нам нужен для того, чтобы мы могли с помощью JavaScript изменять страницу на «лету», т.е. делать её динамической и интерактивной.
DOM API предоставляет нам (разработчикам) огромное количество методов, с помощью которых мы можем менять всё что есть на странице, а также взаимодействовать с пользователем. Т.е. данный программный интерфейс позволяет нам создавать сложные интерфейсы, формы, выполнять обработку действий пользователей, добавлять и удалять различные элементы на странице, изменять их содержимое, свойства (атрибуты), и многое другое.
Сейчас в вебе практически нет сайтов в сценариях которых отсутствовала бы работа с DOM.
Из чего состоит HTML-код страницы?
Перед тем, как перейти к изучению объектной модели документа необходимо сначала вспомнить, что из себя представляет исходный код веб-страницы (HTML-документа).
Исходный код веб-страницы состоит из тегов, атрибутов, комментариев и текста. Теги — это базовая синтаксическая конструкция HTML. Большинство из них являются парными. В этом случае один из них является открывающим, а другой – закрывающим. Одна такая пара тегов образует HTML-элемент. HTML-элементы могут иметь дополнительные параметры – атрибуты.
В документе для создания определённой разметки одни элементы находятся внутри других. В результате HTML-документ можно представить как множество вложенных друг в друга HTML-элементов.
В качестве примера рассмотрим следующий HTML код:
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<h2>Название статьи</h2>
<div>
<h3>Раздел статьи</h3>
<p>Содержимое статьи</p>
</div>
</body>
</html>
В этом коде корневым элементом является html. В него вложены элементы head и body. Элемент head содержит title, а body – h2 и div. Элемент div в свою очередь содержит h3 и p.
Теперь рассмотрим, как браузер на основании HTML-кода строит DOM-дерево.
Как строится DOM-дерево документа?
Как уже было описано выше браузер строит дерево на основе HTML-элементов и других сущностей исходного кода страницы. При выполнении этого процесса он учитывает вложенность элементов друг в друга.
В результате браузер полученное DOM-дерево использует не только в своей работе, но также предоставляет нам API для удобной работы с ним через JavaScript.
При строительстве DOM браузер создаёт из HTML-элементов, текста, комментариев и других сущностей этого языка объекты (узлы DOM-дерева).
В большинстве случаев веб-разработчиков интересуют только объекты (узлы), образованные из HTML-элементов.
При этом браузер не просто создаёт объекты из HTML-элементов, а также связывает их между собой определёнными связями в зависимости от того, как каждый из них относится к другому в коде.
Элементы, которые находятся непосредственно в некотором элементе являются по отношению к нему детьми. А он для каждого из них является родителем. Кроме этого, все эти элементы по отношению друг к другу являются сиблингами (братьями).
При этом в HTML любой элемент всегда имеет одного родителя (HTML-элемент, в котором он непосредственно расположен). В HTML у элемента не может быть несколько родителей. Исключение составляет только элемент html. У него нет родителя.
Чтобы получить DOM-дерево так как его строит браузер, необходимо просто «выстроить» все элементы в зависимости от их отношения друг к другу.
Создание DOM-дерева выполняется сверху вниз.
При этом корнем DOM-дерева всегда является сам документ (узел document). Далее дерево строится в зависимости от структуры HTML кода.
Например, HTML-код, который мы рассматривали выше будет иметь следующее DOM-дерево:

В самом верху этого дерева находится узел document. Данный узел связан с html, он является его ребёнком. Узел html образован элементом html (<html>...</html>). Узлы head (<head>...</head>) и body (<body>...</body>) имеют родительскую связь с html. По отношению друг ту другу они являются сиблингами, т.к. имеют одного родителя. Узел head связан с title (h2 и div связаны с body, для них он является родителем. Узел div связан с h3 (<h3>...</h3>) и p (<p>...</p>), они являются его детьми.
Начинается дерево как было уже отмечено выше с объекта (узла) document. Он в свою очередь имеет один дочерний узел, образованный элементом html (<html>...</html>). Элементы head (<head>...</head>) и body (<body>...</body>) находятся в html и, следовательно, являются его детьми. Далее узел title (lt;title>...</title>). Элементы h2 и div вложены в body, значит они являются его детьми. В div непосредственно расположены элементы h3 (<h3>...</h3>) и p (<p>...</p>). Это значит, что узел div для каждого из них является родительским.
Вот так просто строится DOM-дерево в браузере на основании HTML-кода.
Зачем нужно знать, как строится DOM дерево? Во-первых, это понимание той среды, в которой вы хотите что-то изменять. Во-вторых, большинство действий при работе с DOM сводится к поиску (выбору) нужных элементов. Не зная как устроено DOM-дерево и связи между узлами найти какой-то определенный элемент в нём будет достаточно затруднительно.
Задание
На основе DOM-дерева, представленного на рисунке, создайте HTML-код.

Что такое Virtual DOM? / Habr
За последний год я много слышал о Virtual DOM и React JS.React работает действительно быстро и очень прост, но как он работает? Что такое Virtual DOM? Почему я должен беспокоиться об этом, и что случилось со старым добрым обычным DOM?
Что такое DOM
Перед тем, как мы начнем вникать в то, что из себя представляет DOM виртуальный, давайте немного поговорим о том, чем является DOM реальный.
DOM (аббревиатура от Document Object Model) — способ представления структурного документа с помощью объектов. Это кроссплатформенное и языко-независимое соглашение для представления и взаимодействия с данными в HTML, XML и т.д.
Веб-браузеры обрабатывают составляющие DOM, и мы можем взаимодействовать с ними, используя JavaScript и CSS. Мы можем работать с узлами документа, изменять их данные, удалять и вставлять новые узлы. В наши дни DOM API является практически кроссплатформенным и кроссбраузерным.
Так в чем же проблема?
Проблема DOM
Главная проблема DOM — он никогда не был рассчитан для создания динамического пользовательского интерфейса (UI). Мы можем работать с ним, используя JavaScript и библиотеки наподобие jQuery, но их использование не решает проблем с производительностью.
Посмотрите на современные социальные сети, такие как Twitter, Facebook или Pinterest.
После небольшого скроллинга, мы будем иметь десятки тысяч DOM-узлов, эффективно взаимодействовать с которыми — задача не из легких.
Для примера, попробуйте переместить 1000 div-блоков на 5 пикселей влево.
Это может занять больше секунды — это слишком много для современного интернета. Вы можете оптимизировать скрипт и использовать некоторые приемы, но в итоге это вызовет лишь головную боль при работе с огромными страницами и динамическим UI.
Можем ли мы решить эту проблему? Похоже, что можем.
В настоящее время W3C работает над новым стандартом Shadow DOM.
Shadow DOM — это рабочий черновик стандарта W3C. Спецификация, описывающая метод объединения нескольких DOM-деревьев в одну иерархию и как эти деревья взаимодействуют друг с другом в пределах документа, что позволяет лучше скомпоновать DOM.
Другой вариант заключается в использовании подхода с Virtual DOM.
Virtual DOM не является стандартом и в конечном итоге мы по-прежнему взаимодействуем с DOM, но делаем это как можно реже и более эффективно.
Virtual DOM
Вместо того, чтобы взаимодействовать с DOM напрямую, мы работаем с его легковесной копией. Мы можем вносить изменения в копию, исходя из наших потребностей, а после этого применять изменения к реальному DOM.
При этом происходит сравнение DOM-дерева с его виртуальной копией, определяется разница и запускается перерисовка того, что было изменено.
Такой подход работает быстрее, потому как не включает в себя все тяжеловесные части реального DOM.
Но только если мы делаем это правильно. Есть две проблемы: когда именно делать повторную перерисовку DOM и как это сделать эффективно.
Когда?
Когда данные изменяются и нуждается в обновлении.
Есть два варианта узнать, что данные изменились:
- Первый из них — «dirty checking» (грязная проверка) заключается в том, чтобы опрашивать данные через регулярные промежутки времени и рекурсивно проверять все значения в структуре данных.
- Второй вариант — «observable» (наблюдаемый) заключается в наблюдении за изменением состояния. Если ничего не изменилось, мы ничего не делаем. Если изменилось, мы точно знаем, что нужно обновить.
Как?
Что делает этот подход действительно быстрым:
- Эффективные алгоритмы сравнения
- Группировка операций чтения/записи при работе с DOM
- Эффективное обновление только под-деревьев
Как вы понимаете, это не так просто и реализация может оказаться довольно сложной, но есть некоторые библиотеки, которые помогают реализовать этот подход в наших проектах.
Одной из таких самых известных библиотек является React от команды разработчиков Facebook.
React JS
React JS — это JavaScript-библиотека, разработанная в Facebook для создания пользовательских интерфейсов, которая популяризировала идею использования виртуального DOM. React создает легковесное дерево из JavaScript-объектов для имитации DOM-дерева. Затем он создает из них HTML, который вставляется или добавляется к нужному DOM-элементу, что вызывает перерисовку страницы в браузере.
React — это библиотека, а не фреймворк, поэтому сравнивать его с Angular или Ember некорректно.
Другие библиотеки и фреймворки
- virtual-dom — реализация Virtual DOM от Matt Esch, алгоритм сравнения отличий.
- Mithril — Javascript-фреймворк для создания ярких приложений.
- Bobril — Компонент-ориентированный фреймворк, вдохновленный подходами Mithril и ReactJs.
- cito.js — JavaScript-фреймворк для создания быстрых, масштабируемых и модульных веб-приложений.
Вывод
Virtual DOM — это техника и набор библиотек / алгоритмов, которые позволяют нам улучшить производительность на клиентской стороне, избегая прямой работы с DOM путем работы с легким JavaScript-объектом, имитирующем DOM-дерево.
Идея с использованием виртуального DOM отличная, хотя и не нова — мы давно знали, что прямая работа с DOM обходится дорого. Используя библиотеки наподобие React, мы можем повысить производительность приложений и сделать это очень просто.
От переводчика
Оригинальная статья: What is Virtual DOM
Примечание: при переводе допущены некоторые вольности, но в рамках разумного.
Что такое DOM дерево?
В этом видео мы с вами поговорим о DOM. DOM — это сокращенное название от Document Object Model.
Допустим у нас есть простая html страничка
<html>
<head>
<title>Test</title>
</head>
<body>
<div>
<p>Some text</p>
</div>
</body>
</html>
Как же работает javascript в браузере?
- Браузер загружает страницу
- Он берет наш html, парсит его и выводит на экран
- Потом он создает DOM дерево
То есть он просматривает весь наш html и создает дерево елементов, с правильной вложенностью базируясь на html, который он отрендерил до этого. То есть все начинается с елемента document, потом в него вкладывается елемент html, куда вкладывается head и body. Дальше он вкладывает каждый елемент друг в друга в правильной последовательности.
И именно DOM позволяет нам получать доступ к елементам страницы с помощью javascript. Каждый елемент страницы является обьектом. И как мы с вами разбирали в серии «Javascript для начинающих», обьект может иметь свойста и методы. То есть мы можем работать с каждым елементом на странице читая его свойста и вызывая его методы.
Также нужно четко разделять, что у нас есть два документа. Один — это html документ, а второй — это DOM документ. html документ — это язык разметки. И он не содержит в себе ничего. Именно поэтому нам нужен DOM документ, в котором каждому елемену в html документе соответсвует свой DOM елемент.
Это причина по которой нам вообще нужен DOM.
Как я уже сказал, все DOM дерево представляет собой набор елементов. И так, как это дерево, то у каждого елемента есть родительские и дочерние елементы. Например у елемента html, родительским елементом будет елемент «document», а дочерними «head» и «body».
Итак мы знаем, что DOM дерево состоит из елементов, но это не совсем так. Оно состоит из node (по русски узлов) и они бывают нескольких типов. Один из них мы с вами уже разобрали — это елемент. То есть div, p, body — это елементы.
Второй тип — это аттрибуты. Когда у нас написан код
<div>
Text
</div>
То — это аттрибут нода. И третий тип — это текстовая нода. Любой текст, который мы напишем попадает в текстовую ноду.
Именно так описывается дерево. В примере с div, div — это елемент нода, id и текст — это 2 ноды, которые вложены внутри елемент ноды.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Что такое DOM?
Вы здесь: Главная — PHP — PHP Основы — Что такое DOM?

DOM (Document Object Model) — это стандарт (интерфейс или библиотека) для работы с разметкой документов. DOM позволяет работать с HTML и XML документами, изменяя их структуру. О том, что такое DOM, более подробно читайте ниже.
Основное преимущество DOM состоит в том, что он не зависит от языка. То есть если Вы его выучили, изучая, например, JavaScript, то изучать его в PHP Вам не придётся. Аналогично, и с другими языками.
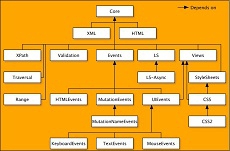
Есть несколько уровней DOM:
- 1-й уровень — все основные функции находятся на этом уровне. То есть добавление, получение и изменение элементов. Фактически, это самое главное.
- 2-й уровень — всё тоже самое, но добавились пространства имён (xmlns).
- 3-й уровень — имеет язык запросов XPath (похож на SQL, но только для документов, а не для базы данных), а также другие технологии.
Применений у DOM очень много. В первую очередь, он применяется для генерации XML-документов (например, карты сайта в формате XML). Различные базы данных, настройки и прочее. Всё это тоже может генерироваться и считываться с помощью DOM. Также применяется активно для создания динамики на HTML-страницах.
В последующих статьях мы с Вами будем разбирать возможности DOM по работе с XML-документами с использованием PHP. Ещё раз повторяю, что всё, что будет там разбираться подходит и для JavaScript, а также для работы не только с XML, но и с HTML-документами.
-
 Создано 20.04.2012 14:08:41
Создано 20.04.2012 14:08:41 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Значение слова ДОМ. Что такое ДОМ?
ДОМ, -а (-у), предл. в до́ме, на дому́, мн. дома́, м.
1. Здание, строение, предназначенное для жилья, для размещения различных учреждений и предприятий. Деревянный дом. Каменный дом. Жилой дом. □ Александр Волгин живет на четвертом этаже нового дома. Макаренко, Книга для родителей. Машины подъехали к дому краевого комитета партии, большому шестиэтажному серому зданию. Ажаев, Далеко от Москвы.
2. Жилое помещение, квартира; жилье. Простясь со всем семейством, мы отправились по домам. Пушкин, Капитанская дочка. В доме он [слепой] не казался вовсе беспомощным, ходил всюду очень уверенно, сам убирал свою комнату. Короленко, Слепой музыкант. [Иванов:] Я прошу вас сию же минуту оставить мой дом! Чехов, Иванов.
3. Семья, люди, живущие вместе, одним хозяйством. Принять кого-л. в свой дом. Быть знакомым домами. □ Дома́ Левиных и Щербацких были старые дворянские московские дома́ и всегда были между собою в близких и дружеских отношениях. Л. Толстой, Анна Каренина. После объяснения Олега с матерью ничто уже не противостояло его деятельности: весь дом был вовлечен в нее, родные были его помощниками. Фадеев, Молодая гвардия. || Хозяйство отдельной семьи. Дом вести, не лапти плести. Поговорка. Семья наша была большая, управление домом сложное; одной прислуги было шесть человек. Вересаев, В юные годы. За что бы она [Любка] ни бралась по дому — мыла полы или делала клецки, — все получалось у нее как-то ловчее, веселее, чем у мамы. Фадеев, Молодая гвардия.
4. Династия, царствующий род. Дом Романовых.
5. чего или какой. Культурно-просветительное, научное, бытовое и т. п. государственное учреждение, а также здание, в котором оно находится. Детский дом. Дом книги. Дом культуры. Дом отдыха. Дом ученых. Дом моделей.
6. Устар. Заведение, предприятие. Банкирский дом. □ Склады и лабазы торгового дома Башмаковых и К°, ведшего обширные коммерческие операции зерном и мукой —, помещались — на торговой площади. Златовратский, Устои.
◊
Воспитательный дом см. воспитательный. Желтый дом см. желтый. Ночлежный дом см. ночлежный. Публичный дом см. публичный. Сумасшедший дом см. сумасшедший. Дом терпимости см. терпимость. На́ дом — домой. Брать работу на дом. На дому́ — дома. Никитину часто приходилось работать на дому у заказчиков. Паустовский, Северная повесть. Ввести в дом см. ввести. Отказать от дома кому ( устар.) — перестать принимать кого-л. у себя, порвать знакомство с кем-л.Что такое клубный дом? — ДомКлик

Элитные, малоквартирные, доступные не всем — такой образ сложился у клубных домов. Между тем, клубный дом — это не только про элитарность, но и про особую философию недвижимости нового формата. Но обо всем по порядку.
Итак, клубный дом — это…
1. Дом для узкого круга людей
Подобранные с особой педантичностью жильцы — один из главных показателей «клубности» дома. Обычно этим занимается специальное агентство: оно собирает информацию, проводит собеседования, анкетирует и проверяет факты. Если претендент не соответствует каким-то из параметров, даже при наличии необходимой суммы в продаже квартиры ему будет отказано (естественно, в мягкой форме, при этом он, скорее всего, даже не узнает о причине отказа).
Потенциальные члены «клуба» должны иметь одинаковый социальный статус, занимать сходное положение в обществе, обладать общими взглядами на жизнь (собственно, клуб — это и есть объединение людей по интересам). В этом и заключается философия клубных домов: все здесь будут знакомы, и поэтому очень важно, чтобы каждый чувствовал себя комфортно.
Предложения о покупке квартир в клубных домах встречаются на рынке не так часто. Конечно, если это действительно клубные дома, а не малоэтажки, маскирующиеся под них. Часто покупатели сами дают рекомендации своим будущим соседям, по сути, приводя друзей. Также эти дома полностью выкупают партнеры по бизнесу, члены VIP-клубов, спортсмены, политики и другие группы людей со сходными доходами, интересами, привычками и философией.
Обычно в клубных домах не более 20-30 квартир. Часто встречаются и объекты, в которых предлагается всего 5-6 квартир.

2. Элитарность снаружи и внутри
Эксклюзивный проект, уникальные архитектурные и дизайнерские решения, премиальные материалы — в случае с клубными домами это не просто обтекаемые фразы. Это реальность. В таком доме нет ничего случайного и безликого, здесь все подчинено запросам и комфорту жителей. Часто клубные дома располагаются в реконструированных старинных особняках, что еще больше подчеркивает статус недвижимости и проживающих там людей.
3. Продуманное расположение
Престижное, удобное и экологичное — три слова, которыми можно охарактеризовать расположение таких домов. Особый статус жителей «клуба» подчеркивает уже сам адрес. Его дополняют приятные виды из окна, интенсивное озеленение, отсутствие лишнего шума и одновременно близость к культурным объектам и крупным бизнес-кластерам.
4. Безупречная инфраструктура
Охраняемая закрытая территория, парковка, рассчитанная на несколько машин для каждой семьи, все коммуникации, автономная система отопления, обустроенные вестибюли и холлы, благоустроенный двор для прогулок, детская площадка — все это прилагается к дому клубного типа, и является его неотъемлемой частью.

Такие объекты инфраструктуры, как салоны красоты, детские сады, магазины, фитнес-центры, отделения банков в клубных домах не представлены. В подобных проектах застройщики делают акцент на благоустройстве мест общего пользования и прилегающей территории.
5. Непривычные документы
Нередко при покупке квартиры в клубном доме оформляются документы на приобретение не конкретной квартиры, а части дома. Этот нюанс связан с тем, что под строительство таких объектов могут выделяться земельные участки под индивидуальное жилищное строительство, а следовательно в эксплуатацию будет вводиться частный дом. Это нормальная практика.
Единственное, на что нужно обратить внимание: при продаже квартиры в таком доме правом на первоочередное приобретение обладают соседи, поэтому сперва придется предложить жилье им.
Ещё о недвижимости
Апартаменты: плюсы и минусы
Что лучше: новостройка или вторичка
Жизнь в загородном доме: как решиться на переезд?
Спасибо за ваш отзыв
Была ли эта статья полезна?
Да, полезна
Нет
дом — это… Что такое дом?
Морфология: (нет) чего? до́ма, чему? до́му, (вижу) что? до́м, чем? до́мом, о чём? о до́ме и на дому́; мн. что? дома́, (нет) чего? домо́в, чему? дома́м, (вижу) что? дома́, чем? дома́ми, о чём? о дома́х
сооружение
1. Дом — это сооружение, имеющее стены, окна, крышу и помещения внутри, в котором живут или работают люди.Кирпичный, панельный дом. | Жилой дом. | Многоквартирный дом. | Заброшенный дом напротив когда то был школой. | Он дошёл до последнего дома, за которым уже начинался пустырь. | Выйдя из дома, она повернула налево.
2. Домом называют помещение, например комнату, квартиру и т. п., где живёт человек.Мы отлично провели время, и на прощание она обещала позвонить мне из дома. | Уже было поздно, и все начали расходиться по домам. | Понимая, что уже не успеет добраться до дома, он решил переночевать у друга, который жил рядом.
3. Если вы делаете что-либо, например работаете, на дому, значит, вы занимаетесь этим у себя в доме, в квартире и т. п.Павел уже пенсионер, но еще работает, делает мебель на дому.
люди
4. В разговорной речи домом называют людей, которые живут в одном доме.Звуки автомобильной сигнализации во дворе разбудили весь дом. | Собрание дома приняло решение отремонтировать лестницу и лифт.
5. Домом называют членов семьи, которые живут вместе.Петровых они знают много лет, и давно дружат домами.
хозяйство
6. Домом называется ваше домашнее хозяйство, всё необходимое, что делает жизнь семьи нормальной.Вести дом. | Мать целыми днями хлопочет по дому. | Какой он хороший хозяин — всё в дом несёт.
родина
7. Домом человек называет страну, территорию и т. п., где он живёт и которую считает для себя дорогой.Россия — наш общий дом.
учреждение, организация
8. Дом отдыха — учреждение, которое обеспечивает людей всем необходимым для отдыха и обычно располагается в курортной зоне.Путёвка в дом отдыха. | В состав лечебно оздоровительного объединения входят несколько санаториев и домов отдыха.
9. Родильный дом — специальная больница, где женщинам оказывают помощь при родах.Когда я принесла передачу в родильный дом для мамы, она сидела на кровати и кормила новорождённого брата грудью. Он хорошо знал этот родильный дом, ведь в нём он появился на свет.
10. Детский дом — учреждение, в котором живут и учатся дети, которые лишились родителей.Девочку отдали в детский дом, потому что мать лишили родительских прав.
11. В доме (для) престарелых живут пожилые люди и о них заботится специально подготовленный персонал.Дети не захотели возиться с дряхлым девяностолетним отцом и отдали его в дом престарелых.
12. Ночлежный дом — помещение, в котором разрешают ночевать или проживать некоторое время бездомным людям.Постояльцами ночлежного дома были бомжи, которые днём рылись в мусорных ящиках у центрального рынка.
13. Сумасшедший дом — больница, в которой содержат психически больных людей.Пациенты сумасшедшего дома.
14. Жёлтый дом — это устаревающее название психиатрической больницы.Он сошёл с ума и закончил жизнь в жёлтом доме.
15. Дом быта — предприятие, где оказывают различные бытовые услуги, где, например, можно отремонтировать вещи, почистить одежду и т. п.Он отремонтировал часы в доме быта, а заодно и подстригся.
16. Модный дом — фирма, которая создаёт модели одежды, организует зрелищные показы новых коллекций и продает очень дорогую модную одежду.Парижские модные дома. | На церемонии вручения «Тэфи» актриса блистала в наряде, доставленном из модного дома итальянского модельера Джорджио Реши. | Французские и итальянские модные дома, а также отечественные модельеры представили свои новые коллекции на подиуме в Москве.
17. Дом культуры — учреждение, которое организует и проводит различные развлекательные мероприятия.Вечером с подругой они ходили в дом культуры на танцы.
18. Торговый дом — это обычно большая торговая фирма.
19. Игорный дом — заведение, где играют в азартные игры на деньги.Они уже сидели в игорном доме перед рулеткой. | На прошлой неделе она всё проиграла в игорном доме.
= казино
20. Публичным домом называют нелегальное заведение, где можно воспользоваться услугами проституток.Существуют так называемые «службы знакомств», скрывающие под этой вывеской услуги публичного дома.
21. Белый дом — резиденция президента США, а также сама администрация президента.Кремль и Белый дом предлагают разные пути решения балканского конфликта.
22. Белым домом называют здание правительства Российской Федерации, а также само правительство России.Когда депутаты решили увеличить бюджет следующего года, Белый дом согласился. | В связи с требованием Кремля о смене экономического курса правительства премьер-министр заявил, что линия Белого дома на повышение роли государства в экономике останется неизменной.
23. Слово дом входит в состав названия династии, царского рода.Дома Тюдоров и Стюартов в Англии. | Дом Романовых царствовал в России более 300 лет.




 Создано 20.04.2012 14:08:41
Создано 20.04.2012 14:08:41